The world is moving fast, and people’s attention span is decreasing. Even for online shopping people opt for it because they can save a lot of time and efforts in the process. So, speed and good Magento performance are central to the success of any eCommerce store. A 1-second delay in page response can result in a 7% reduction in conversions. The speed of your business website matters. Fast-loading websites perform better on every front: higher search ranking, excellent user experience, and better user engagement. Most importantly, quick-loading websites deliver higher conversions and higher revenue.
When we are talking about the Magento Performance site, it’s not just about the page load speed, but every function and process a customer has to go through from searching for products to the checkout process. Performance optimization is an integral part of Magento development and cannot be underestimated. Magento 2 has fixed many issues with the previous version, but there is still a lot you can do to improve the performance of your Magento 2 site.
Magento Performance: 13 Common Guidelines
There are many Magento Performance optimization techniques out here. In this post, I am going to share with you some simple tips to speed Magento 2 store.
Server Requirement & configuration optimization
As you may know, the server is the key factor for Magento Performance. If your picked server is not good enough you can’t have a good website. Hence, to have a good website, we suggest you replace it with a dedicated server. Moreover, when you choose a host, please keep these categories in mind.
Code and Database Optimization
Regularly Improve your database performance using query indexing and broad optimization scripts. Use your DB management system to optimize the database on the frequent basis. Let’s me show you little tips to optimize via MySQL configuration. You can try and get the following settings in my.cnf
query_cache_type = 1 query_cache_size = 32M query_cache_limit=2M
php_value memory_limit 128M
Optimize Magento database by Cleaning log
If you are wondering when you need to optimize Magento database, you can check your site. In case you have around 200MB, it is time for cleaning.
Enable JS & CSS optimization
CSS and JS file help your front end look better. Yet, they are one of the core factors that slow down your site speed. Luckily you can cut influence in magento 2 by enabling JS & CSS optimization.
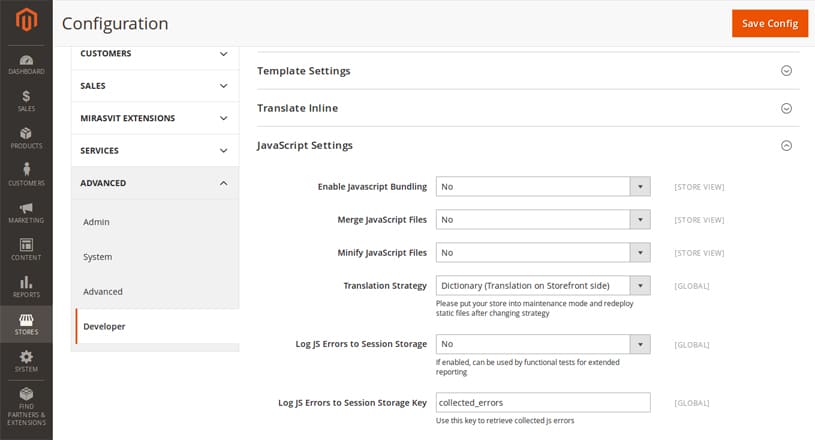
To enable JS & CSS optimization: Go to Stores -> “Configuration” in “Settings” Section -> “Developer” in “Advanced” Tab -> Section “JavaScript Settings” (Fields “Enable Javascript Bundling“, “Merge JavaScript Files“, “Minify JavaScript Files” change to “Yes”)

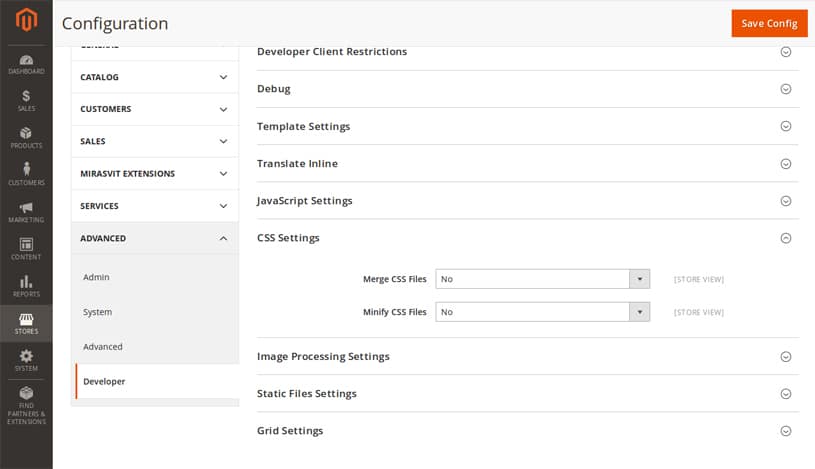
Go to Stores -> “Configuration” in “Settings” Section -> “Developer” in “Advanced” Tab ->-> Section “CSS Settings” (Fields “Merge CSS Files“, “Minify CSS Files” change to “Yes“)

Use CDN
Implementing a Content Delivery Network (CDN) with Magento is one of the easiest ways to instantly see decreased load times which enables serving your assets from a location geographically closest to your customers and hence reduces latency and increases download speed for those assets. To set up CDN, please go to STORES -> Configuration -> GENERAL -> Web -> Base URLs (Secure) then insert your HTTPS URLs in here and bring your customers fast loading speed.
Images Optimization
You shouldn’t use images that are much larger than necessary. If your site requires a small image, such as 50 x 50, there is no need to upload a much larger file to get the same result.
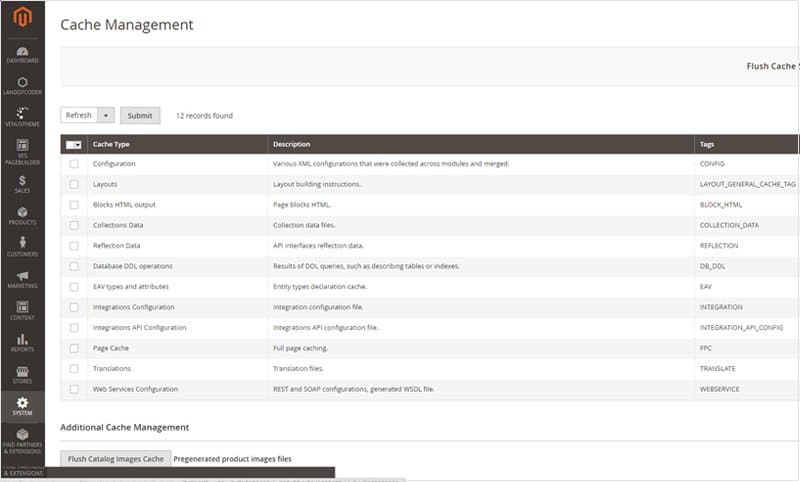
Enable Cache for Magento Performance
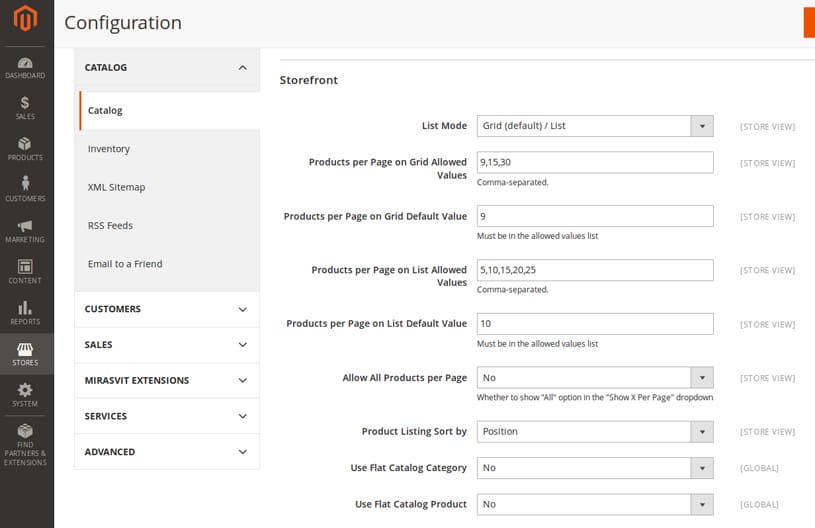
Caching improves load speed response time on your Magento Store. A cached page will be stored after one visit or pre-generated and stored. Magento Enterprise Edition offers full page caching as a default option for the category, product, and CMS pages. To Enable cache Go to Stores -> “Configuration” in “Settings” Section -> “Catalog” in “General” Tab -> Section “Storefront” -> Fields “Use Flat Catalog Category” and “Use Flat Catalog Product” change to “Yes”.

Minify CSS, JavaScript, and HTML
Minifying removes all unnecessary characters from source code without changing its functionality. These unnecessary characters usually include white space characters, new line characters, and comments, which are used to add readability to the code but are not required for it to execute.
Enable Flat Categories and Products
One of the main problems that slow down Magento Performance 2 speed is the read speed of database; especially, in case your Magento 2 store has a large number of products. To enable flat-options: Go to Stores -> “Configuration” in “Settings” Section -> “Catalog” in “General” Tab -> Section “Storefront” -> Fields “Use Flat Catalog Category” and “Use Flat Catalog Product” change to “Yes”.

Catalog Size
The larger your catalog, the greater the burden on your server(s) to load pages, especially when we’re talking about SKUs tipping over 100K. You can enable Flat Categories and Products to improve load speed.
Check Links
A broken link is a hyperlink to a webpage that doesn’t exist it’s a waste of your page’s load time.
Change to Production Mode
It is recommended to always upgrade your Magento system, your plugins, and other software your website depends on (to the latest version).
Change to Production Mode
Intended for deployment on a production system. Exceptions are not displayed to the user, exceptions are written to logs only, and static view files are served from `pub/static` only. New or updated files are not written to the file system.
php bin/magento deploy:mode:set production
Conclusion
In today’s world increasing page speed performance is getting more and more important for websites, especially for eCommerce stores, because users are becoming more demanding in terms of user experience. I have described how to speed up load times in Magento with recommending a number of solutions. If you are planning to increase Magento Performance and page speed on your website or mobile app then this article gives you the complete guide in less time and effort. You can also join the conversation if you have any other solution or idea which we can use to make it more attractive and easy. That’s all folks and feel free to contact us in case if you have any query.
References
- SAMPLE: Magento Performance & System Optimization
- How can speed up magento 2 to improve rank and conversion?