When someone purchase an iPhone/iPad, they expect that things should work well and look good too. Look and feel is one of the prominent factor to attract users and makes it quite successful.
UIAppearance allows the appearance of views and controls to be consistently defined across the entire application. UIAppearance returns instancetype, which allows for code completion to work as expected.
UIAppearance style at runtime in code, rather than being interpreted from a list of style rules.However when we have large number of screens in our app with different custom design, then Apple’s interface will take lots of efforts. We have to recreate the layouts and business logic so it shall be a repetitive work then will be of no use.
There’s a solution which provide the separation of content and presentation i.e Stylesheets. Stylesheets are ideal when similar style is to be applied on many views.
Only single file is to be edited , resulting in change in visual appearance of the entire application in a minute.
What is NUI ?
NUI is the open source project , that allows to work with stylesheets with CSS/SCSS in IOS. NUI kit styles UI elements. NUI kit allows to save multiple themes for use in multiple application or multiple themes in single application just by using the file named with .nss extension(typically something like NUIStyle.nss , SkyBlue.nss) . NUI also helps separate styling from code and in general keeps your code easier to change.
How to install NUI Kit
NUI is most easily installed using CocoaPods.Its pod name is ‘NUI’
Below steps can help u to install pods.
- $ sudo gem install cocopods
- Open terminal
- cd “$ path to your project root directory”
- $ touch podfile
- open –e podfile (pod will get open in text mode.Initially it will be empty)
- Write pod ‘NUI’ in podfile.
- pod install
If you choose not to use CocoaPods, you can install NUI with these steps:
- Copy the NUI directory into your application
- Add the CoreImage and QuartzCore frameworks to your application if you haven’t already (likethis)
- Add CoreParse as a subproject, set its iOSCoreParse target as a dependency of your target, and add libCoreParse.a to your linked libraries.
Add
[NUISettings initWithStylesheet:@"UIDesign"];
to
application:didFinishLaunchingWithOptions in AppDelegate.m
where UIDesign.nss is the file where styling of UI elements is done.
At this point styling using NUI kit is ready.
Open UIDesign.nss and implement the following code
@primaryBackgroundColor: #283e57;
ViewBackground {
background-color: @primaryBackgroundColor;
}
TextField{
font-color: @primaryFontColor;
font-name: @primaryFontName;
font-size: 14;
background-color: #FFFFFF;
border-style: none;
border-color: @primaryBackgroundColor;
border-width: 1;
corner-radius: 3;
padding: 10;
vertical-align: center;
box-shadow: inset 0 2px 3px rgba( 0, 0, 0, 0.1 );
exclude-subviews: UIAlertView;
}
Button {
background-color: #FFFFFF;
background-color-highlighted: #FFFFFF;
corner-radius: 3;
border-style: none;
border-color: @primaryBackgroundColor;
border-width: 0;
height: 40;
font-size: 15;
font-name: @primaryFontNameBold;
padding: 0;
font-color: @primaryBackgroundColor;
}
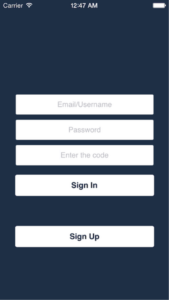
Above code will show the result as follow
Elements can be given custom style classes (e.g largeButton , loginBackground).Element’s style class can be set in Interface Builder or programmatically:
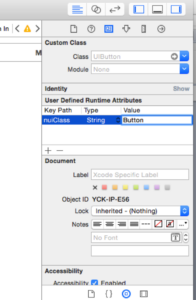
How to set element style in Interface Builder ?
To do this, you’ll set a runtime attribute for the element (in Identity Inspector > User Defined Runtime Attributes, click +). Set the Key Path to nuiClass, Type to String, and Value to Button
How to set element style programitically ?
To do this, you’ll have to import the NUI category for the element. If you’re styling a UIButton, you’d import:
#import “UIButton+NUI.h”
and then set nuiClass on your element
myButton.nuiClass = @”Button”;
The verdict
I found NUI to be a valuable addition to my Objective-C toolkit. The CSS-like concept of defining selectors and styling rules is immediately familiar for developers coming from web development backgrounds.It saves lot of time resulting in increase in company revenue.