One of our client have a steel company and they have product information about the steel bar measurements in notebook manual. It was very difficult to search product information from notebook even with the rolodex indexing and there was limitation of carrying the manual everywhere. We have turned their manual notebook into mobile application that runs on multiple platforms like iOSAndroid. Now they use this Rolodex mobile app which allows a user to search and view the measurements specification by swiping the cards or directly opening the specific section.
A Rolodex is a rotating file device used to store business contact information. Rolodex cards are used for a wide range of applications and environments:
In the home
- To record and store recipes.
- Shopping lists.
- Contact information and other organizational data.
In business
- To record presentation notes.
- Project research, notes and contact information.
In schools
- As flash cards or other visual aids.
In academic research
- To hold data such as bibliographical citations or notes.
Transformation of book into mobile app using jquerymobile and phonegap
We gathered the client requirements and did our analysis. After analysing the client requirements, we recommended our client to use the jQuery Mobile and phonegap. Using these platforms allow us to develop rolodex mobile application for multiple platforms (android, ios and windows etc.). This mobile app allows user to easily swipe the Rolodex card and view the desired product information. Since jQuery mobile doesn’t support Swipe Up, Swipe down and tap event hence we have used third party plugin for those events.
Features:
- Swipe Down event to view the next card from Rolodex.
- Swipe Up event to view the previous card from Rolodex.
- Single Tap event to view the desired card from Rolodex.
Follow these steps to create Rolodex using Jquery Mobile and PhoneGap.
Step 1: By default, Jquery Mobile gives the Swipe Left and Swipe Right event but we need the swipe up and swipe down event so that we have used third party plugin. There is lots of third party plugin which provides you all query mobile events. We have used the jquerymobile-swipeupdown.js which gives you all event for JQM.
If you swipe up the previous card will display and the current card will disappear from Rolodex. If you swipe down, then next card will display and the current will disappear from Rolodex.
Step 2: Create the jQuery Mobile HTML file.
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Rolodex Card View</h1>
</div>
<div data-role="main" class="ui-content">
<div data-role="main" class="ui-content custom_main_div">
<div class="container">
<div>
<div class="mainHeader" >
<h2 class="CustomHeader">Rolodex Card View</h2>
</div>
<div id="sb-container" class="sb-container" >
<div class="rolodex" id="item-1" style="top:10px">
<p class = "card_title" >Roldex Card 1</p>
<img class = "card_image" src="/home/ajay/1.jpg" />
</div>
<div class="rolodex" id="item-2" style="top:50px">
<p class = "card_title" >Roldex Card 2</p>
<img class = "card_image" src="/home/ajay/2.jpg" />
</div>
<div class="rolodex" id="item-3" style="top:90px">
<p class = "card_title" >Roldex Card 3</p>
<img class = "card_image" src="/home/ajay/3.jpg" />
</div>
<div class="rolodex" id="item-4" style="top:130px">
<p class = "card_title" >Roldex Card 4</p>
<img class = "card_image" src="/home/ajay/4.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>
Step 3: Added the script for swipe up, swipe down and tap action.
$(document).on("swipedown", "body", function() {
//card reposition code goes here
});
$(document).on("swipeup", "body", function() {
//card reposition code goes here
});
$(document).on("tap", "body", function() {
//card reposition code goes here
});
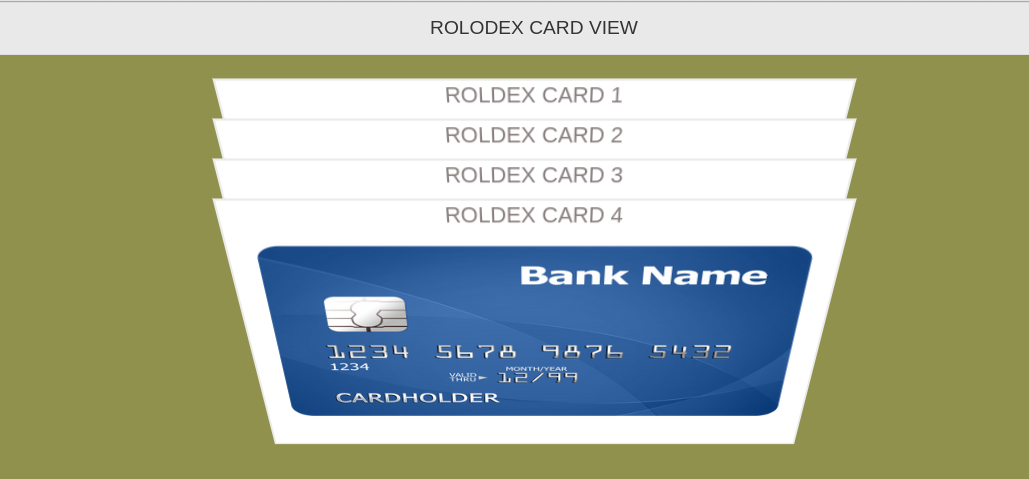
Step 4: Now, this is the view of our Rolodex which store information
Hence by using this, We have developed Virtual Rolodex mobile app which will record the important business information which enable user to search business information from Rolodex quite easily.