In our recent project, we had a requirement to add pagination facility to custom module collection. It was displaying customer reward history on “My account” as a new tab “My rewards”. Normally Magento provides pagination in default collection like product collection. But here something different. To fulfil the requirement, we have gone through many approaches and found the best solution for pagination on Magento2 custom collection. Here we are going to explain the best approach please follow the steps.
Note: Assuming that You have created a basic module in Magento2. Here Ipragmatech is our package and Ipreward is our module. Please, change your class name accordingly.
Step 1: Create a controller named Myrewad, action Index (Myreward/Index.php)and add the following code to execute method
<?php
namespace IpragmatechIprewardControllerMyreward;
class Index extends MagentoFrameworkAppActionAction
{
public function execute()
{
$this->_view->loadLayout();
$this->_view->renderLayout();
}
}
Step 2: Create a block (Assuming that you have already created a model for your table. Here We have custom table and we have created the model as reward) name Reward.php and add the following code. In this code, we have added the pager in our custom collection.
<?php
/**
* Copyright © 2015 Ipragmatech . All rights reserved.
* @author Manish Kumar
* @Date Fri 1 sep
*/
namespace IpragmatechIprewardBlockMyreward;
use IpragmatechIprewardBlockBaseBlock;
class Reward extends BaseBlock
{
/**
* @var IpragmatechIprewardModelReward
*/
protected $_rewardCollection;
/**
* Reward constructor.
* @param MagentoFrameworkAppActionContext $context
* @param IpragmatechIprewardModelReward $rewardCollection
*/
public function __construct(
IpragmatechIprewardBlockContext $context,
IpragmatechIprewardModelReward $rewardCollection,
){
$this->_rewardCollection = $rewardCollection;
parent::__construct($context);
}
protected function _prepareLayout()
{
parent::_prepareLayout();
$this->pageConfig->getTitle()->set(__('My Reward History'));
if ($this->getRewardHistory()) {
$pager = $this->getLayout()->createBlock(
'MagentoThemeBlockHtmlPager',
'reward.history.pager'
)->setAvailableLimit(array(5=>5,10=>10,15=>15,20=>20))
->setShowPerPage(true)->setCollection(
$this->getRewardHistory()
);
$this->setChild('pager', $pager);
$this->getRewardHistory()->load();
}
return $this;
}
public function getPagerHtml()
{
return $this->getChildHtml('pager');
}
/**
* function to get rewards point transaction of customer
*
* @return reward transaction collection
*/
Public function getRewardHistory()
{
//get values of current page
$page=($this->getRequest()->getParam('p'))? $this->getRequest()->getParam('p') : 1;
//get values of current limit
$pageSize=($this->getRequest()->getParam('limit'))? $this->getRequest
()->getParam('limit') : 5;
$collection = $this->_rewardCollection->getCollection();
$collection->setPageSize($pageSize);
$collection->setCurPage($page);
$logger->info("Here reward collection: ".$collection->getSelect());
$logger->info("Here reward collection: Page:".$page." Page size :"
.$pageSize);
return $collection;
}
}
Step 3: Added/Modify the following code on layout file app/code/Ipragmatech/Ipreward/view/frontend/layout/ipreward_myreward_index.xml
<?xml version="1.0"?>
<page xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi_noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<body>
<referenceContainer name="content">
<block class="IpragmatechIprewardBlockMyrewardReward" name="myreward_reward" template="myreward/reward.phtml">
</block>
</referenceContainer>
</body>
</page>
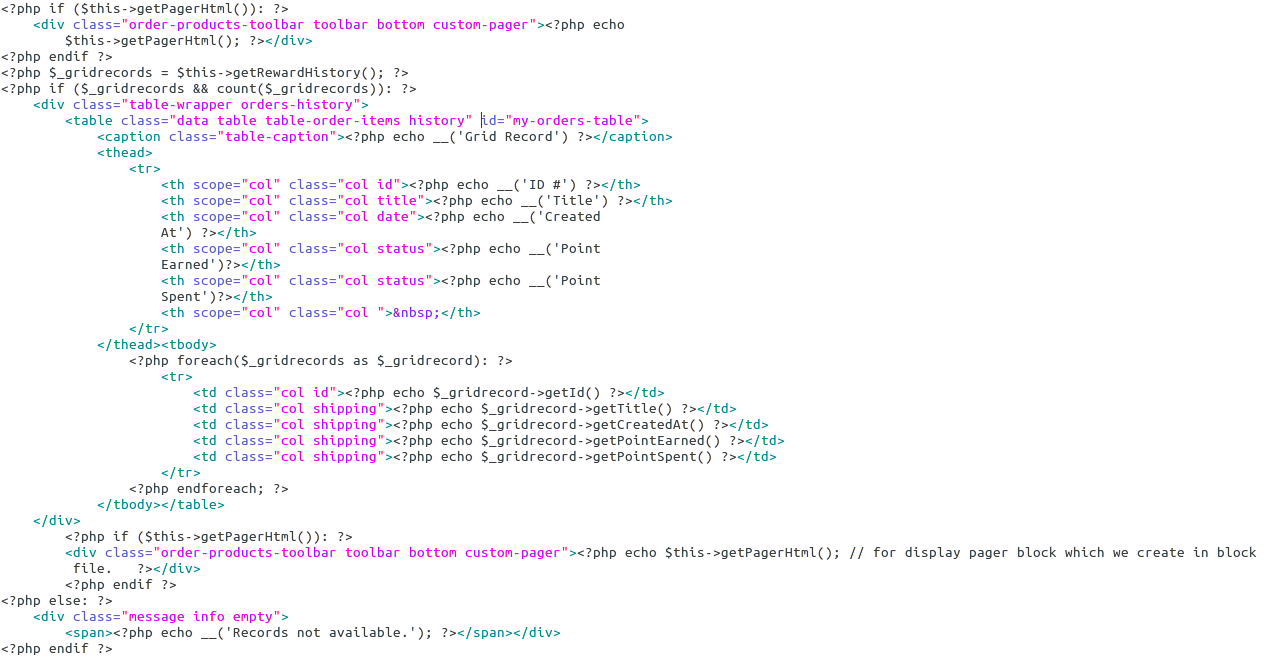
Step 4: Add your phtml file as app/code/Ipragmatech/Ipreward/view/frontend/templates/myreward/reward.phtml and add the following code

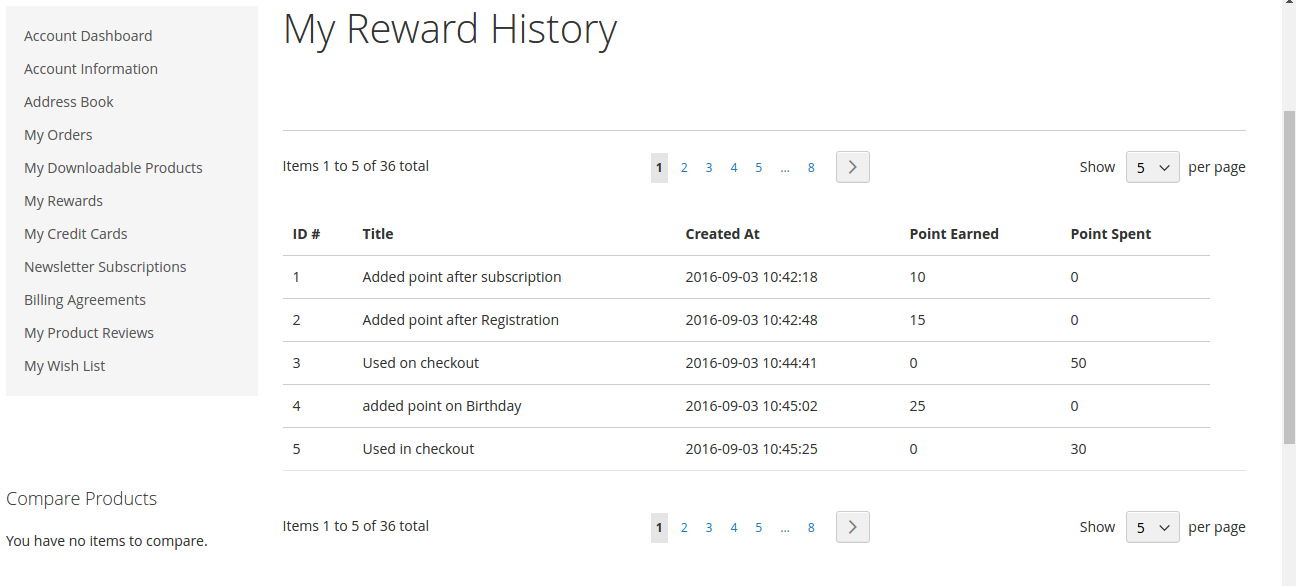
and the output will be look like this

Sometimes we have faced some CSS issue in which page limit not displayed so use the following CSS if you have the same issue.
.custom-pager .limiter{
display: block !important;
}
Hope this will help you a lot. Please let us know if you have any issue regarding Magento customization.