We encountered many challenges while migrating the older socialengine version to latest socialengine version specially when the previous code was developed by novice developers team. We had the challenge to display users fields in wizard rather than a single page. Also since the previous developers didn’t break the fileds in steps and user data was already populated, we could n’t create new steps for user signup.We had to fix the issue with the minimal changes. We added new steps for the user signup and customize them according to the requirements.We had customized user signup using the ‘order’ property of the fields and displayed the fields in each steps according to the requirements.
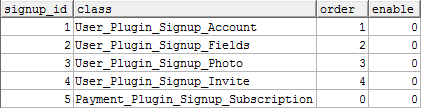
1. Default Sign up module: Socialengine has five default steps for signup and you can find them in engine4_user_signup table in DB . Here is the default table data:

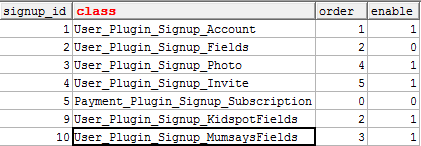
2. Add or Remove steps from Db: We can disable any default step by changing value in ‘enable’ column. We have added two new steps after first step as:

3. Create Plugins for new steps : Now we jump into the source code and do the real work.We just need to create two new plugins for two new steps, we have created two new plugins:
a. User_Plugin_Signup_KidspotFields
b. User_Plugin_Signup_MumsSaysFields
In user -> Plugin -> Signup. You can take the code from default plugin User_Plugin_Signup_Fields and just need to change upper declaration of form and page.
We used:
a. User_Plugin_Signup_KidspotFields:
protected $_formClass = 'User_Form_Signup_KidspotFields';
protected $_script = array('signup/form/kidspotfields.tpl', 'user');
b. User_Plugin_Signup_MumsSaysFields:
protected $_formClass = 'User_Form_Signup_MumsSayFields';
protected $_script = array('signup/form/mumssayfields.tpl', 'user');
Rest of the part of code would be same as User_Plugin_Signup_Fields.
4. Create new forms and Pages: we need to create new forms and view pages for it.
Forms: ‘User_Form_Signup_KidspotFields’ and ‘User_Form_Signup_MumsSayFields’
View Pages: ‘signup/form/kidspotfields.tpl’ and ‘signup/form/mumssayfields.tpl’
You can implement view(.tpl) file according to your need or just add —
form->render($this)
to show only form part.
5. Final step: Now, we want to implement form for new steps.We need to create our own generate function instead of default generate function.
Here we wanted to show to total 80 profile fields into two pages. First page(‘User_Form_Signup_KidspotFields) would have 48 fields and second page(‘User_Form_Signup_MumsSayFields) would have 48-80 fields.
Here is the generate function for ‘User_Form_Signup_KidspotFields:
public function generate()
{
$struct = $this->getFieldStructure();
$orderIndex = 0;
foreach( $struct as $fskey => $map )
{
$field = $map->getChild();
// Skip fields hidden on signup
if( isset($field->show) && !$field->show && $this->_isCreation ) {
continue;
}
// Add field and load options if necessary
$params = $field->getElementParams($this->getItem());
//$key = 'field_' . $field->field_id;
$key = $map->getKey();
// If value set in processed values, set in element
if( !empty($this->_processedValues[$field->field_id]) )
{
$params['options']['value'] = $this->_processedValues[$field->field_id];
}
if( !@is_array($params['options']['attribs']) ) {
$params['options']['attribs'] = array();
}
// Heading
if( $params['type'] == 'Heading' )
{
$params['options']['value'] = Zend_Registry::get('Zend_Translate')->_($params['options']['label']);
unset($params['options']['label']);
}
// Order
// @todo this might cause problems, however it will prevent multiple orders causing elements to not show up
$params['options']['order'] = $orderIndex++;
$inflectedType = Engine_Api::_()->fields()->inflectFieldType($params['type']);
unset($params['options']['alias']);
unset($params['options']['publish']);
//********************************************************
// here is the line where we would add a check for numbers of fields
if($orderIndex < 48) { $this->addElement($inflectedType, $key, $params['options']);
$element = $this->getElement($key);
if( method_exists($element, 'setFieldMeta') ) {
$element->setFieldMeta($field);
}
// Set attributes for hiding/showing fields using javscript
$classes = 'field_container field_'.$map->child_id.' option_'.$map->option_id.' parent_'.$map->field_id;
$element->setAttrib('class', $classes);
//
if( $field->canHaveDependents() ) {
$element->setAttrib('onchange', 'changeFields(this)');
}
// Set custom error message
if($field->error){
$element->addErrorMessage($field->error);
}
if( $field->isHeading() )
{
$element->removeDecorator('Label')
->removeDecorator('HtmlTag')
->getDecorator('HtmlTag2')->setOption('class', 'form-wrapper-heading');
}
}
}
$this->addElement('Button', 'submit', array(
'label' => 'Continue',
'type' => 'submit',
'order' => 10000,
));
}
You can check the highlighted line of function if($orderIndex < 48), here we added to show first 48 fields.
You need to add this function in ‘User_Form_Signup_MumsSayFields also, but we need to change a line to show fields from 48 to 80. Here is code:
if($orderIndex >= 48 && ($orderIndex < 80)
So this is the procedure we followed and were able to show signup wizard with minimum changes in the socialengine platform. Here are the screenshots after the customizing the signup steps.