Inscopix( A BRUKER company) is empowering researchers in academia and industry with a pioneering neural circuit approach, to improve our understanding of the brain and accelerate therapeutic development for neurological and psychiatric disorders.
Recently, Bruker Corporation announced the acquisition of Inscopix, Inc. a neuroscience pioneer and market leader of miniaturized microscopes known as miniscopes, for freely moving animal brain imaging.
Inscopix seeks to unlock human potential by developing advanced technologies and quantitative neural circuit-based approaches to understand the brain in health and to heal it in disease.
Challenges
Traditional neurotechnologies limit brain mapping to either fine detail in very few neurons at a time (microscale), or in large regions without the detail of their individual neurons (macroscale). To truly understand how the brain functions, we need technologies that can map neural circuit activity at the mesoscale, i.e in thousands of individual neurons simultaneously during a cognitive or behavioral task.
In order to overcome this challenge Inscopix has build Miniature Microscope: The World’s Smallest Brain Observatory and company was looking for developer team which could help them in
- Integrate single UI for different Miniscopes types(nVoke,nVista,nVue).
- Collaborate with embedded teams and sync user actions with embedded BE.
- Incorporate various features suggested by their marking teams related to neuroscience researchers within their current UI.
- Live debugging of customers issues over zoom calls.
Our Contributions For Inscopix
To address these challenges, our team worked closely with Inscopix to understand their goals and developed a customized feature reach platform. We provide continuous support to Inscopix through our technical expertise and pragmatic approach to solving problems:
1. Migrated the Inscopix’s Miniscope Platforms(nVoke, nVista, nVue ) old UI components to more appealing and up to date technologies
When we started working with the inscopix they assigned us a task to analyze their current architecture and come up with some suggestions for improvements.
The first improvement that we have suggested to them is to switch to a more appealing and up to date technologies such as React.js, Redux, Context API’s, Node.js etc.
The initial architecture of IDAS heavily used JQuery based UI code and with new features being developed, jQuery variables spread all over the code. This led to several dependency related issues each time a feature was enhanced or added. It was attempted to write new IDAS components in React but interacting between these two architectures required complex code and a lot of browser window functions which are prone to security threats and hard to maintain. Last but not least, it was difficult to maintain the state of the UI when opened in multiple tabs. To highlight the limitations of initial IDAS architecture:
- Code duplicacy.
- Module’s dependency on each other.
- Limited code reusability.
- Very complex to add the new features.
- Issues with reloading and multiple tabs.
To solve these challenges, we switched the architecture fully to React based components instead of jQuery. Following are the main benefits of this new design and we are now able to add new features without breaking old ones.
- Components based structure.
- Code is reusable. Single component can be used in multiple other components.
- Better state management due to React state being private to a component.
- Easy to support reloading and multiple tabs by using Redux library.
- Better UI libraries.

2. Support Inscopix’s Miniscope Platforms(nVoke, nVista, nVue ) UI components on different resolutions & cross browser
Another problem with old UI components was they were not designed to support multiple resolutions and browsers. Due to that there customers were limited to the desktops and even only a few resolutions of desktop were supported.
To be a future ready product, we wanted Inscopix UI to support the different resolutions so that a lab can access the software on multiple devices. Another challenge for us was to support the UI across multiple browsers so that users can use it at any browser according to their need.
In order to overcome this challenge without significant effort, we used a pre-built theme called Reactify which uses bootstrap and material UI. It also has pre-built components which we have used to develop complex custom components. The beauty of this theme is all the components are responsive across various resolutions or we can make them responsive with very less code.


3. Same codebase for all types of miniscopes and two products of Inscopix(behavior/miniscope)
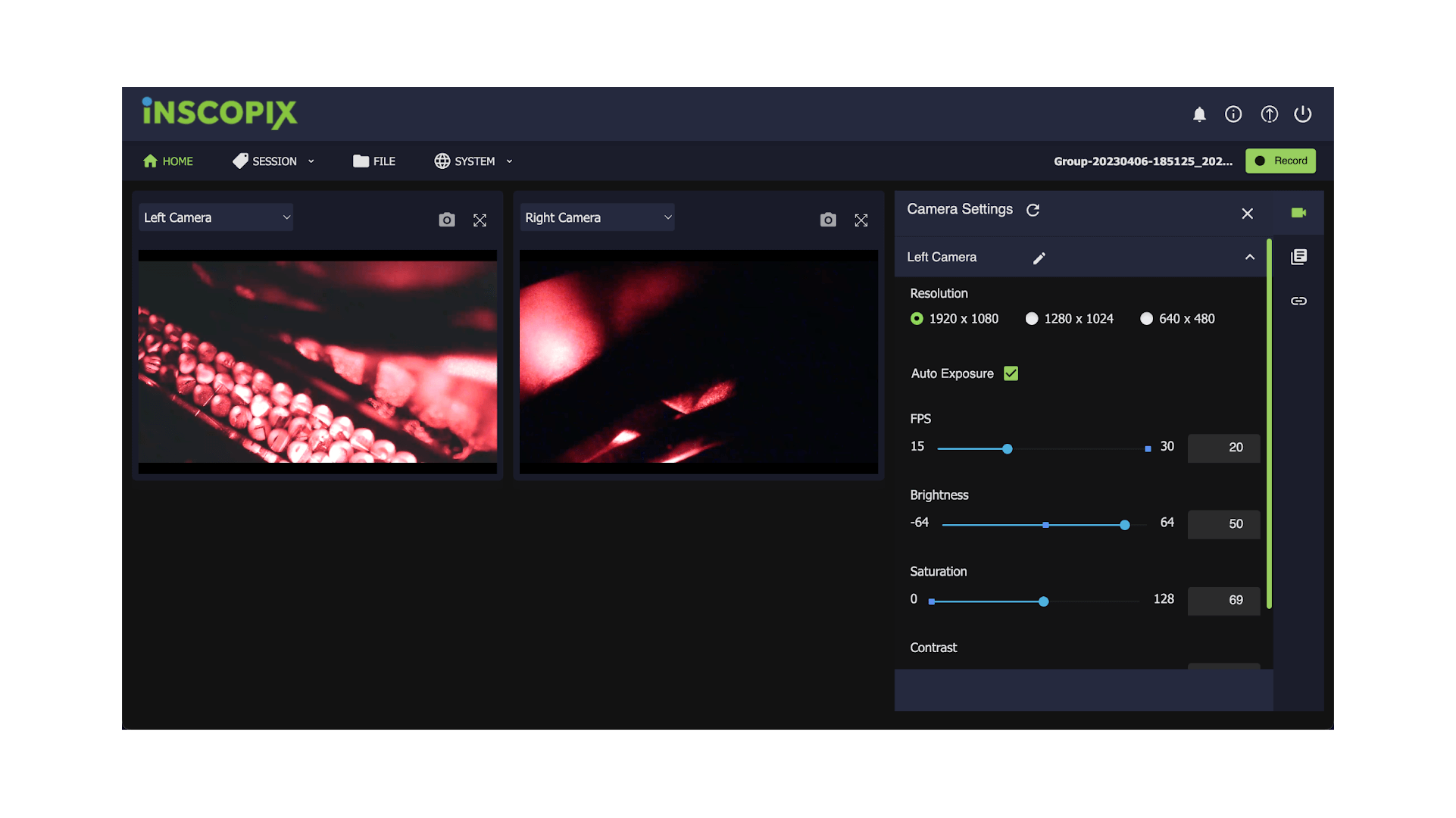
Inscopix currently supports two main products: miniscope and behavior and it wanted to maintain a single code base for both the products. This is because both the products share a similar UI and many components can be reused.
Challenge for us was if we maintain separate codebases, we would need to keep upgrading the UI and reusable components at two different places. It will also increase the effects of testing as well. Other challenges in keeping the same code base were:
There should not be any conflicts in rendering the modules.
For performance behavior the platform should only load its modules and the same applies for Miniscope.
- Behavior should talk with the behavior embedded BE and same goes with the Miniscope.
In order to overcome this challenge we created a switcher component that renders the components according to the platform. This switcher has the list of modules applicable to the platform that is being used and based on the platform it renders the modules.
Other than this we have used the same theme to make sure that UI provides the same feel and look across both the platforms and they look tightly coupled to each other.
Using the switcher helped us with
- The primary purpose of the Miniscope/Behavior switcher is to take care of the rendering of various UI modules based upon the platform the customer is using. In order to achieve this, this module uses an executable called “bird.sh” that starts the web server.
- Bird.sh is responsible for providing the platform the customer is using. Once switcher has the platform and if it’s behavior then it will render all the modules which are linked with behavior only.
- But if the platform is “TX2” or “TX1” then, the switcher will wait for the “sensor/info” , an API sent by the embedded side which lets the UI know about the Miniscope type attached to the platform. Based upon the type of Miniscope switcher will render the other modules. For example, if the attached Miniscope is “nVue” then the switcher will make sure the UI renders only those modules which are associated with “nVue” Miniscope. Same applies for the “nVoke” and “nVista” miniscope type.



4. Integrated live streaming of miniscope/cameras using Janus.
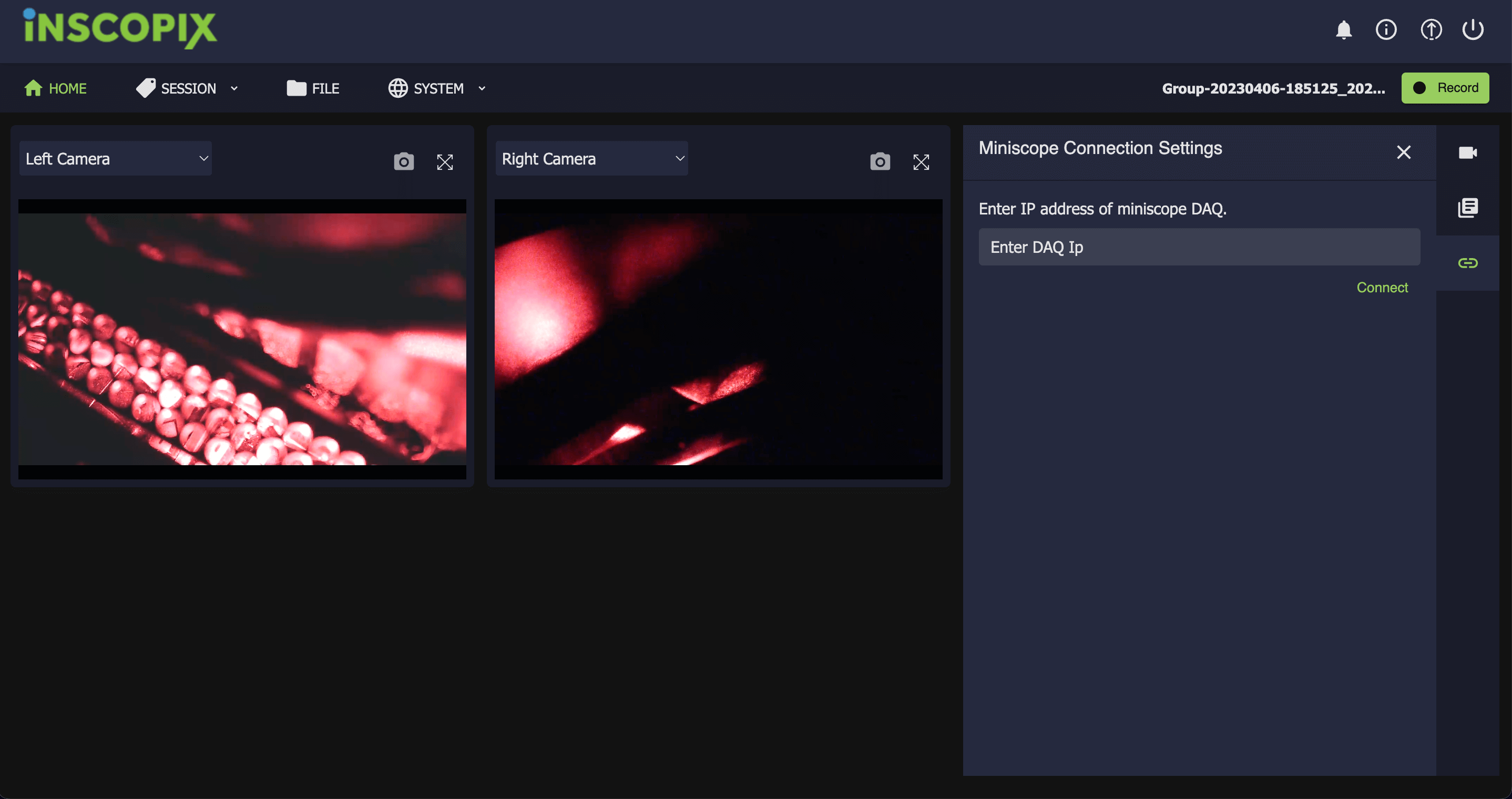
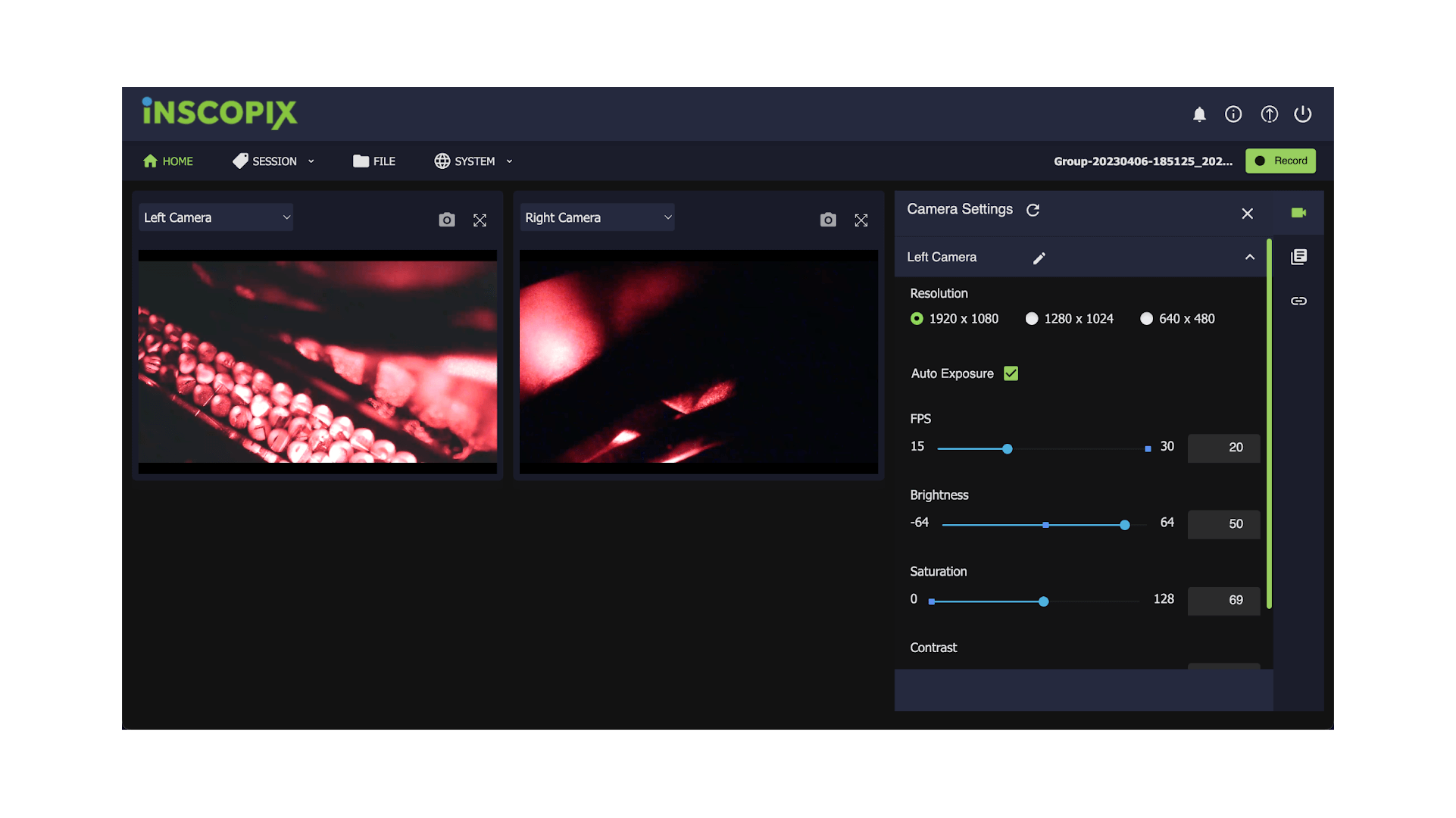
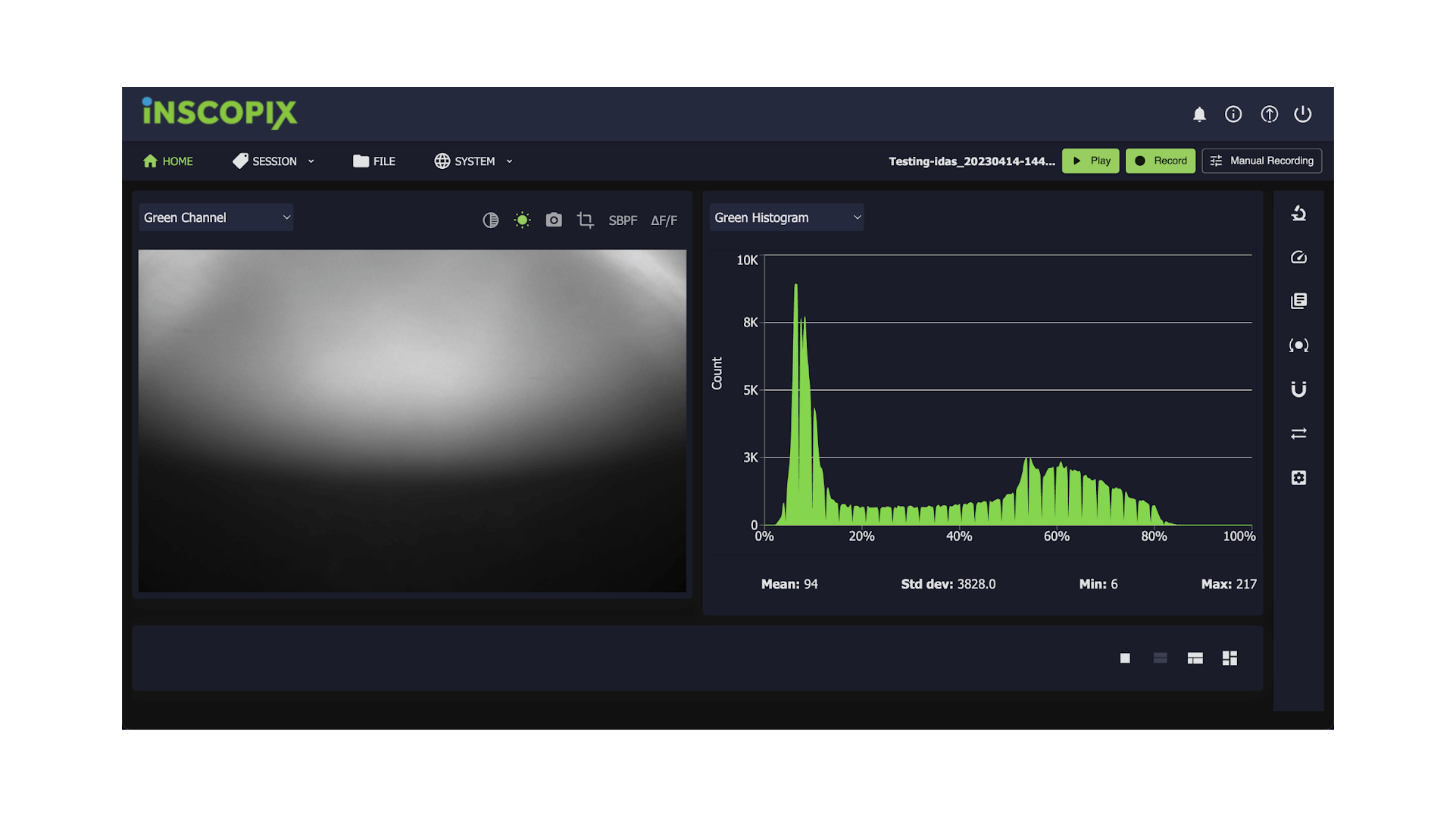
One of the most important features of the Inscopix platform was live streaming of animal brain inside the UI with the help of a minscope with is attached to the animal.
In older versions of Inscopix, customers had to manually initiate the process of viewing the live streaming which became very cumbersome sometime due to unavailability/issues with the stream.
In order to overcome this problem we have completely removed the manual process of viewing live streaming and make this feature available as soon as a customer loads the Inscopix UI in a browser. With this we were able to reduce a lot of issues related to live streaming.


5. Integrated React.js and Node.js under one roof using Sails.js
Inscopix UI is a product which is shipped to the customer pre-installed along with the hardware. There was a requirement that it should work without internet connection on the customer desktop.
Generally, when we use React.js and Node.js in any platform they work on different ports of the server but for Inscopix we need to integrate them under a common server where they can interact with each other as well.
In order to solve this problem we have customized the package.json and webpack config file in a manner that it will build the react portion first and then append that in the view modal of Sails.js so that sails can render the UI after compilation.


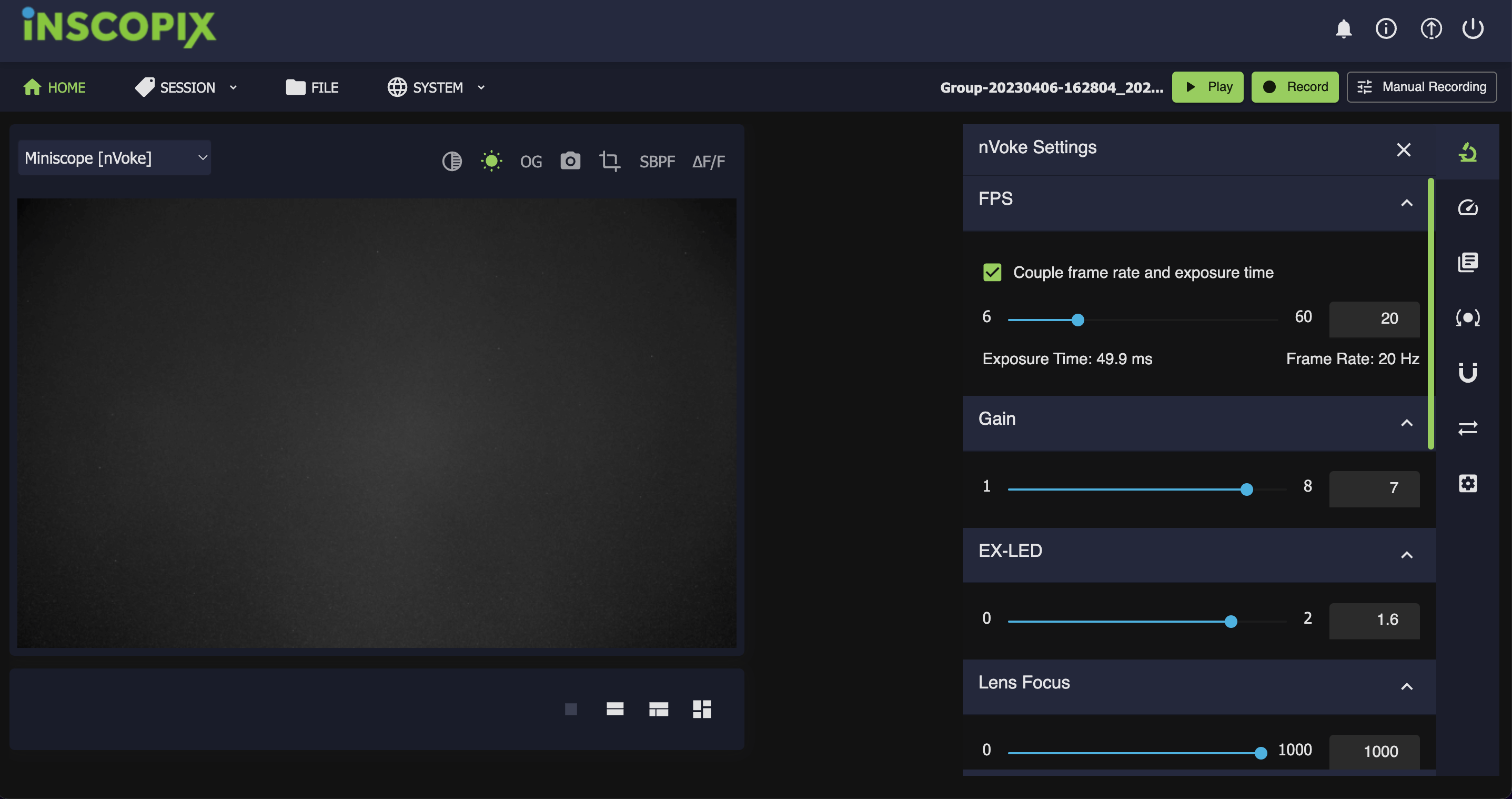
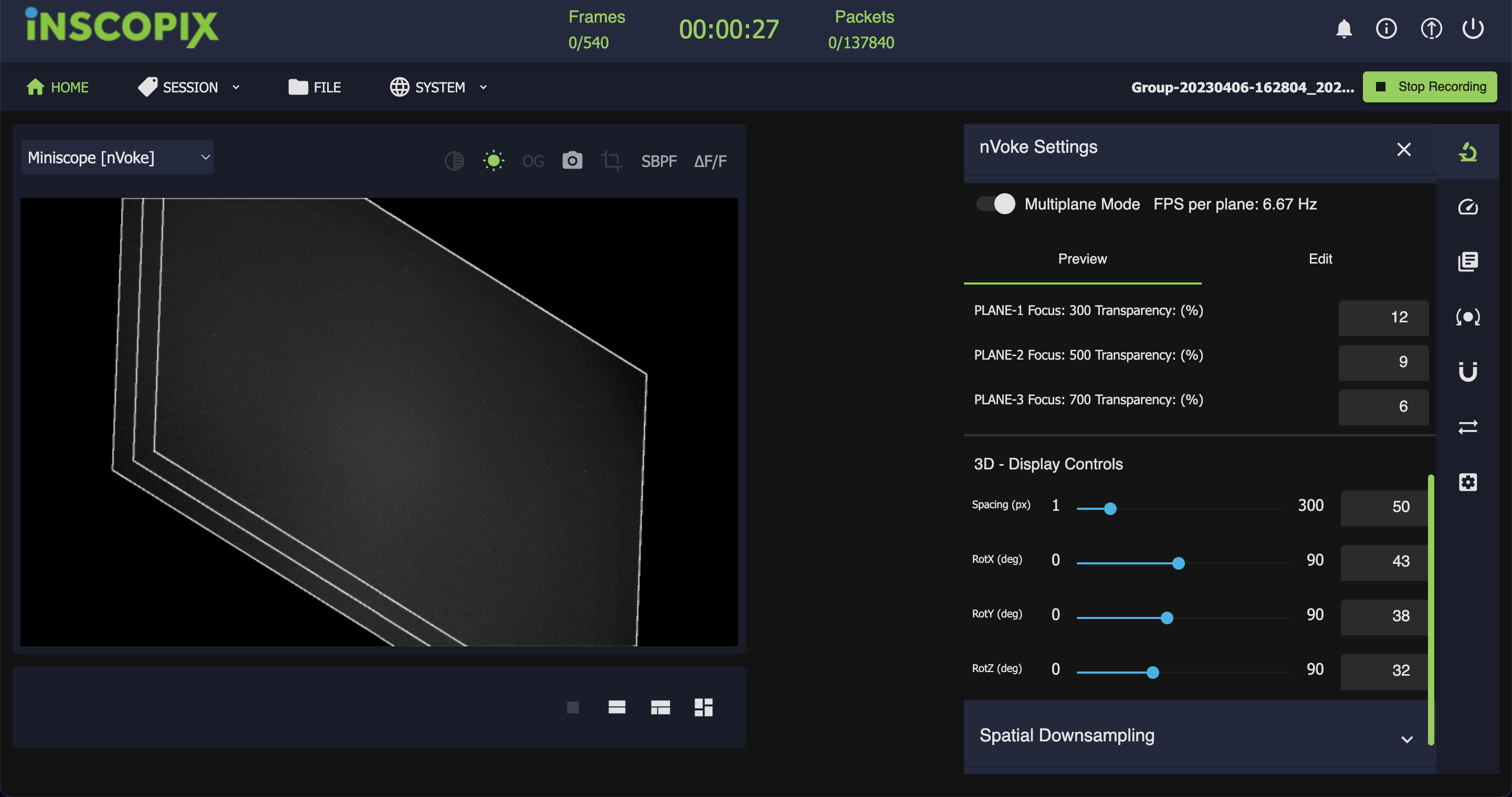
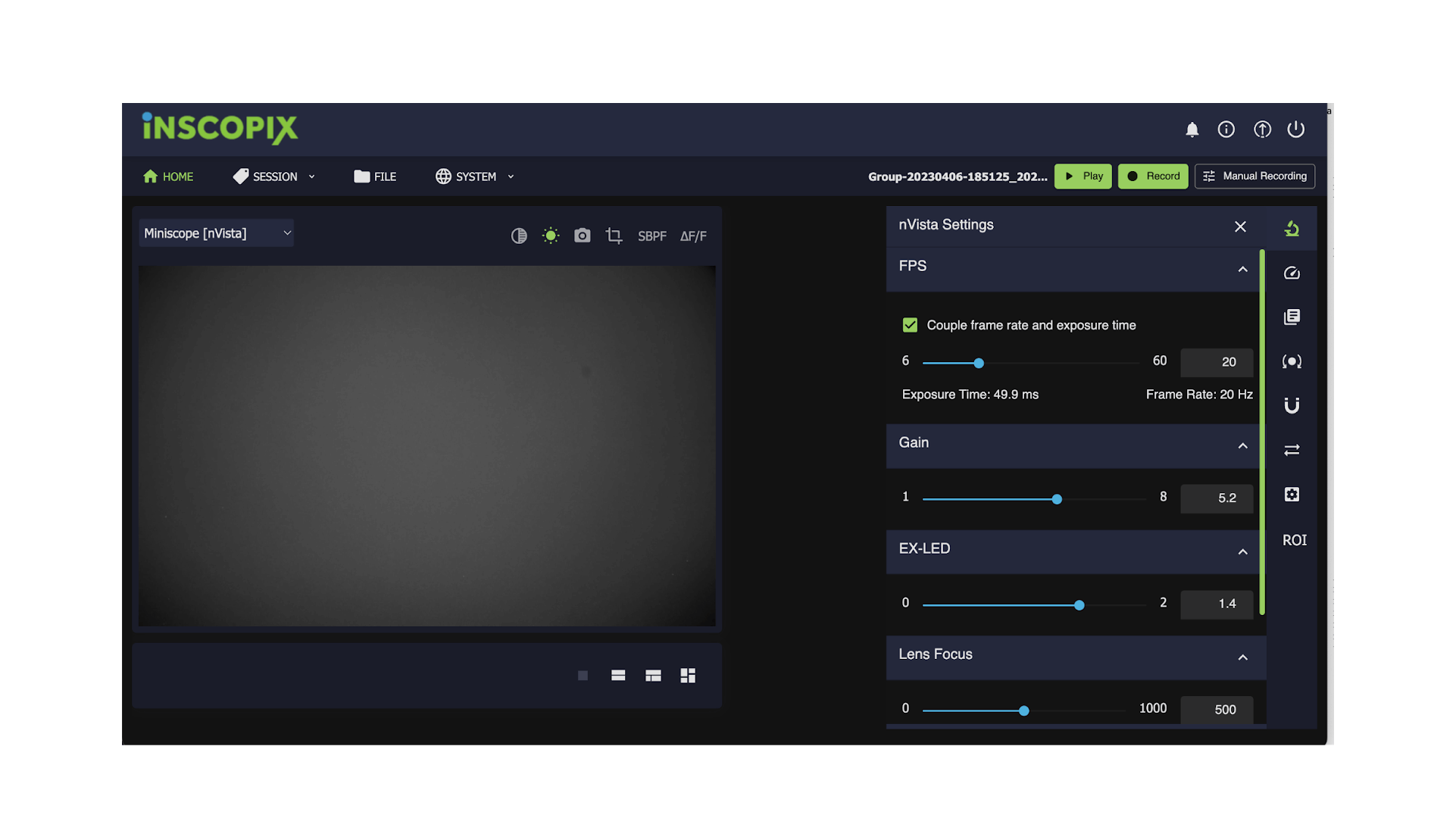
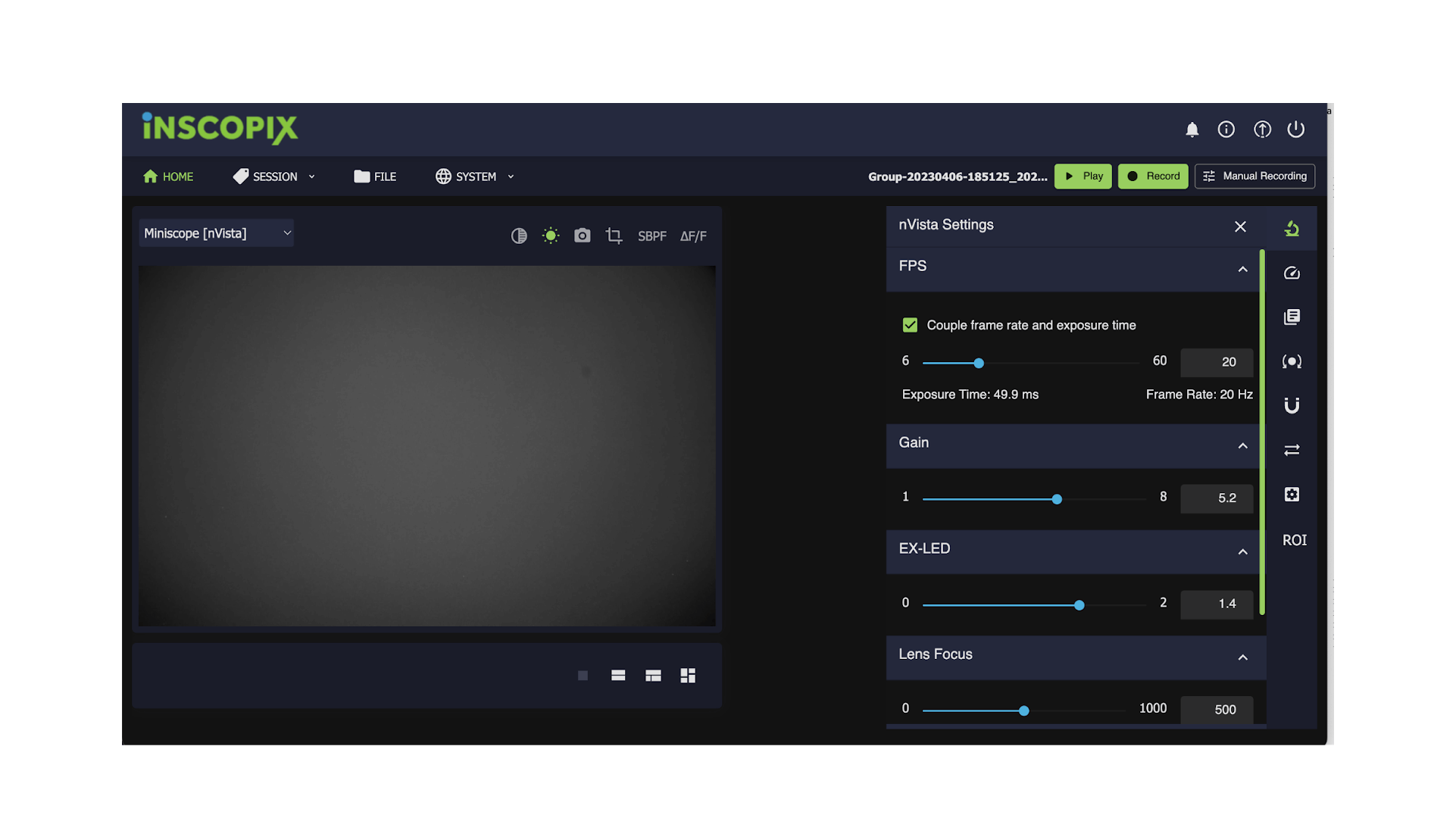
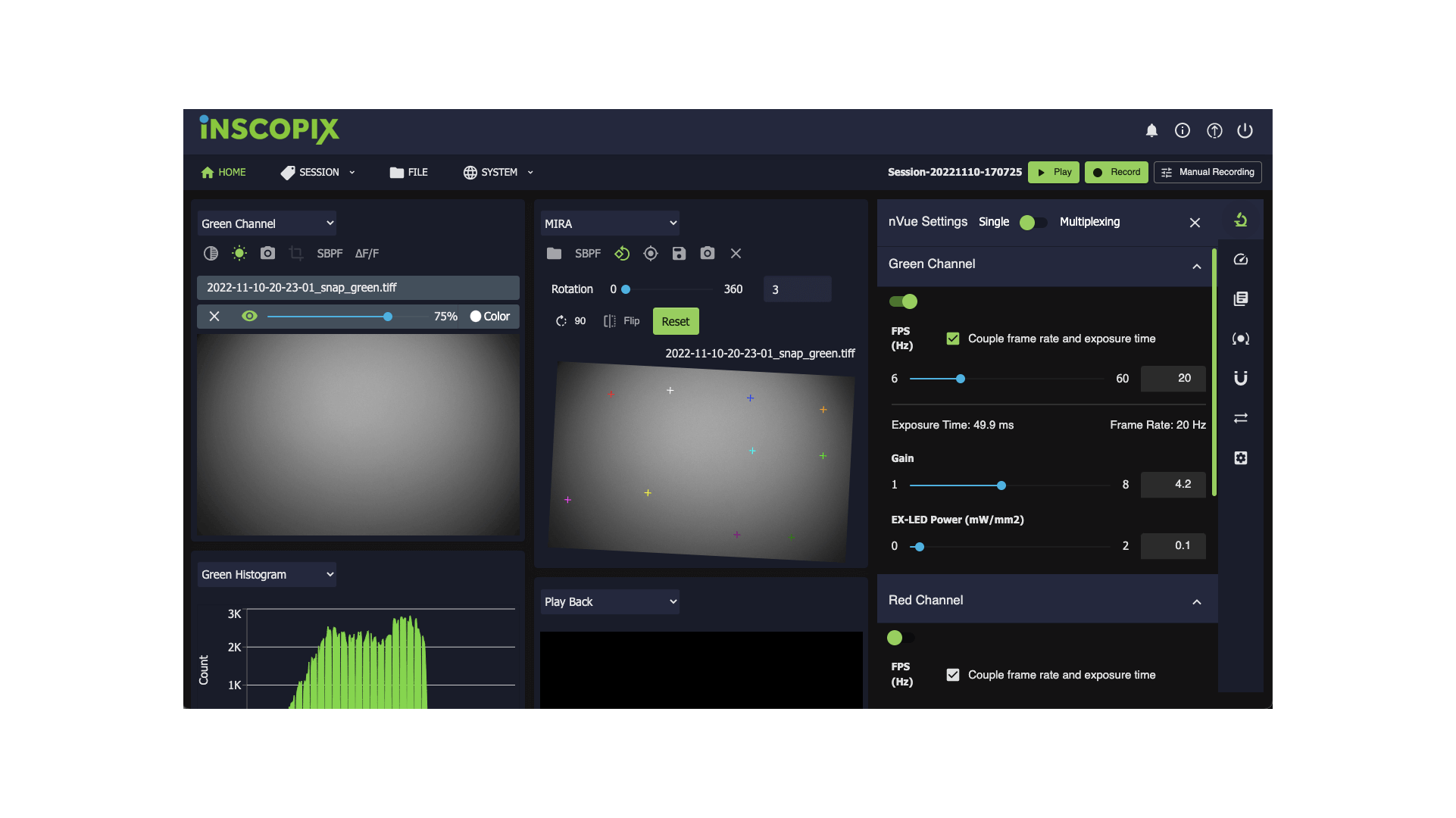
6. Workflow compiler for advance configurations of Miniscope
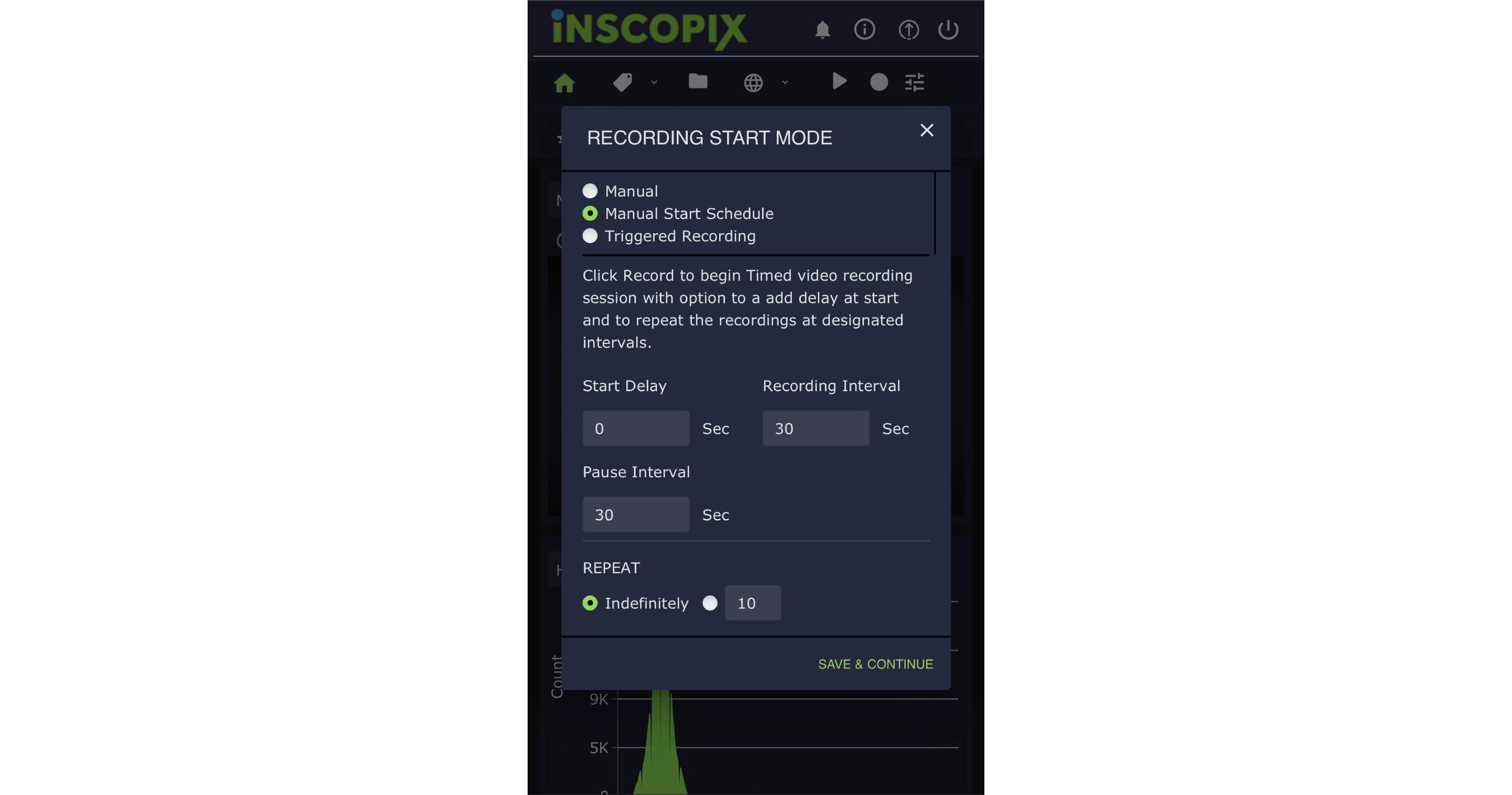
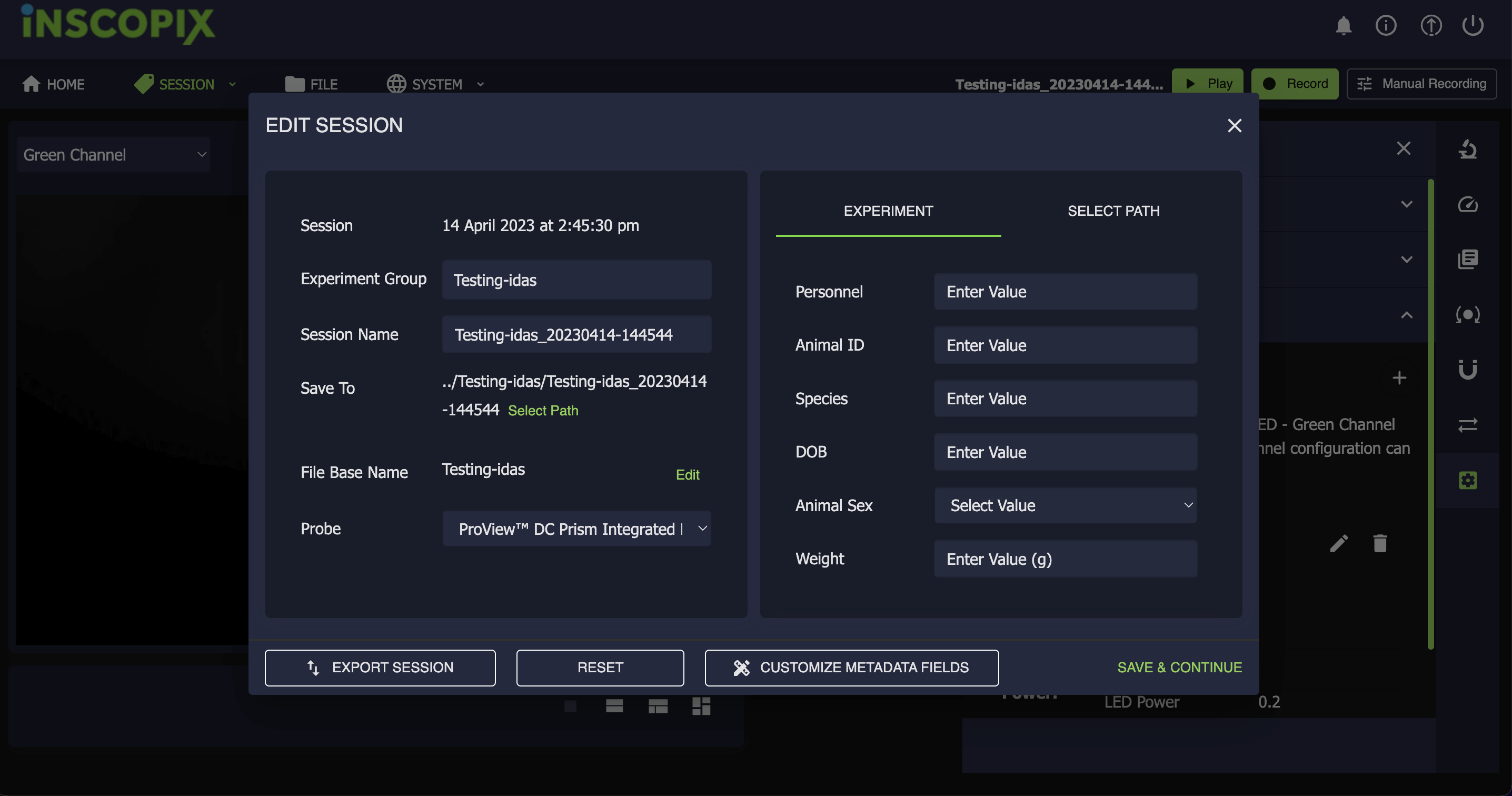
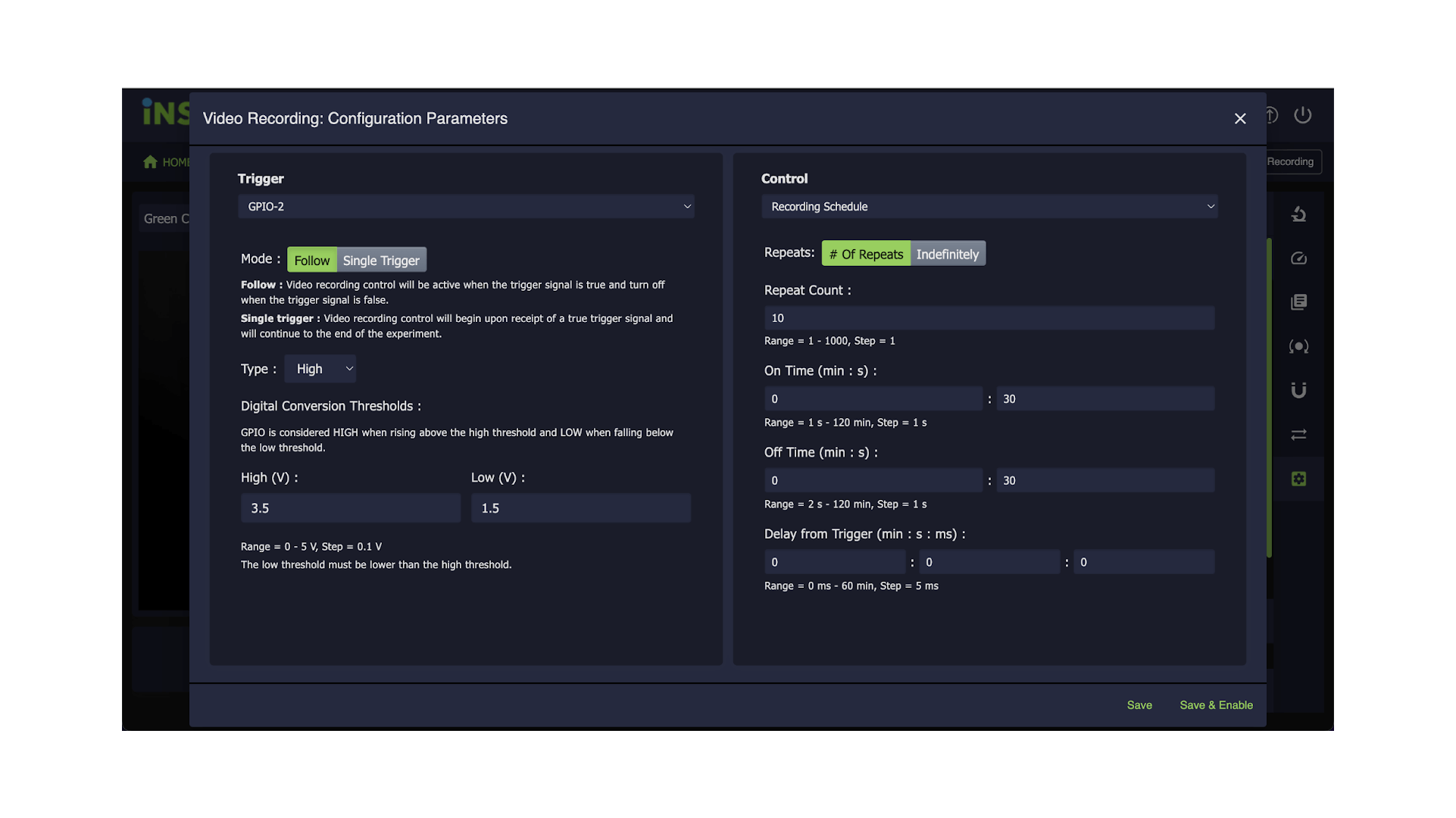
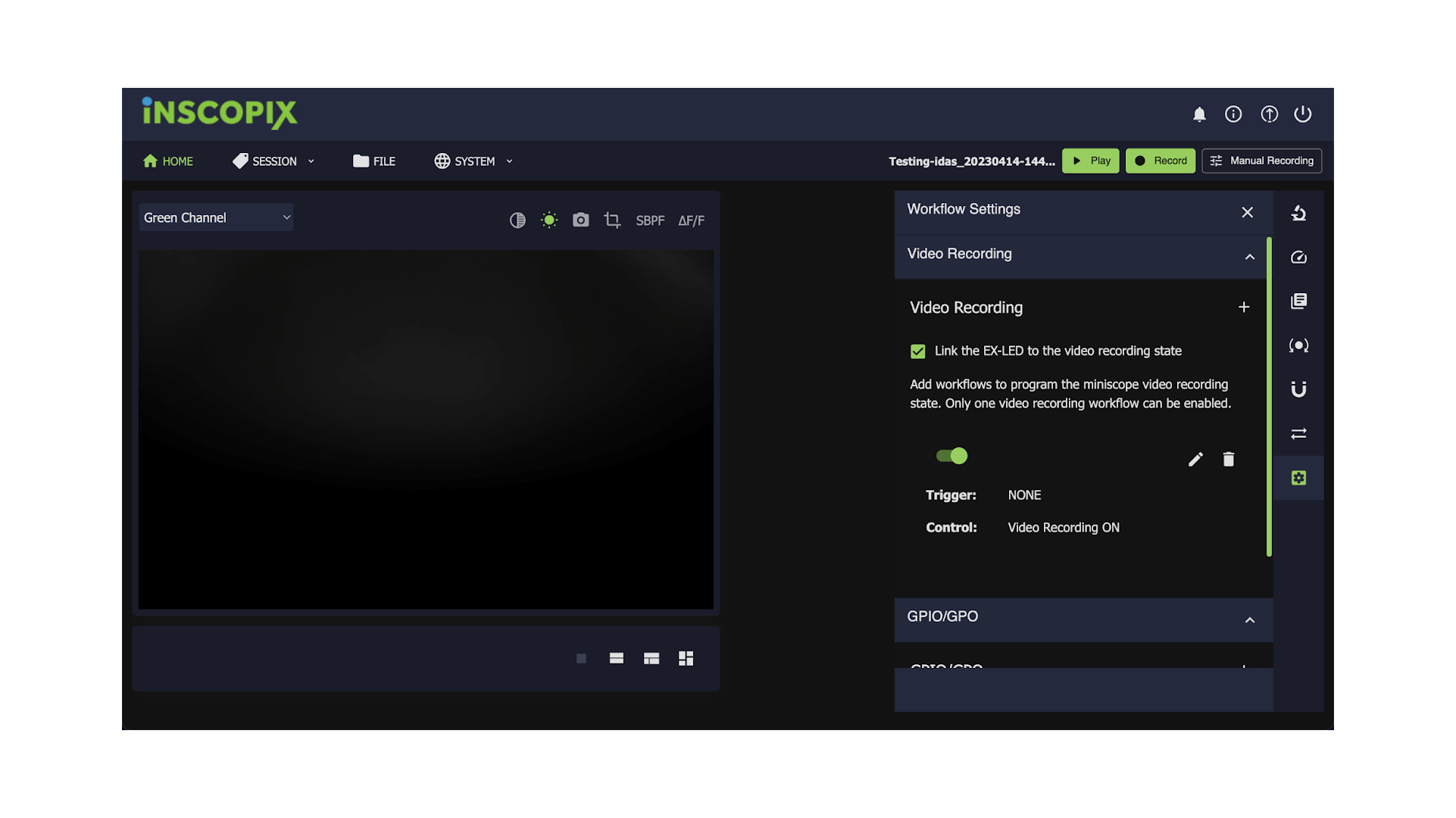
One of the most important and complicated functionality of the Inscopix is the Workflows. Workflow allows the customer to control hardware, LEDs and recordings based on other hardware triggers and timing.
We have various types of workflow namely video recordings, ex-led, GPIO/GPO, multiplexing, etc. Each of these workflows has a complicated configuration which the customer can update through the UI. Updating the state of a workflow in session and keeping it sync with UI components is difficult and complex, which caused difficult to replicate issues in Older versions.
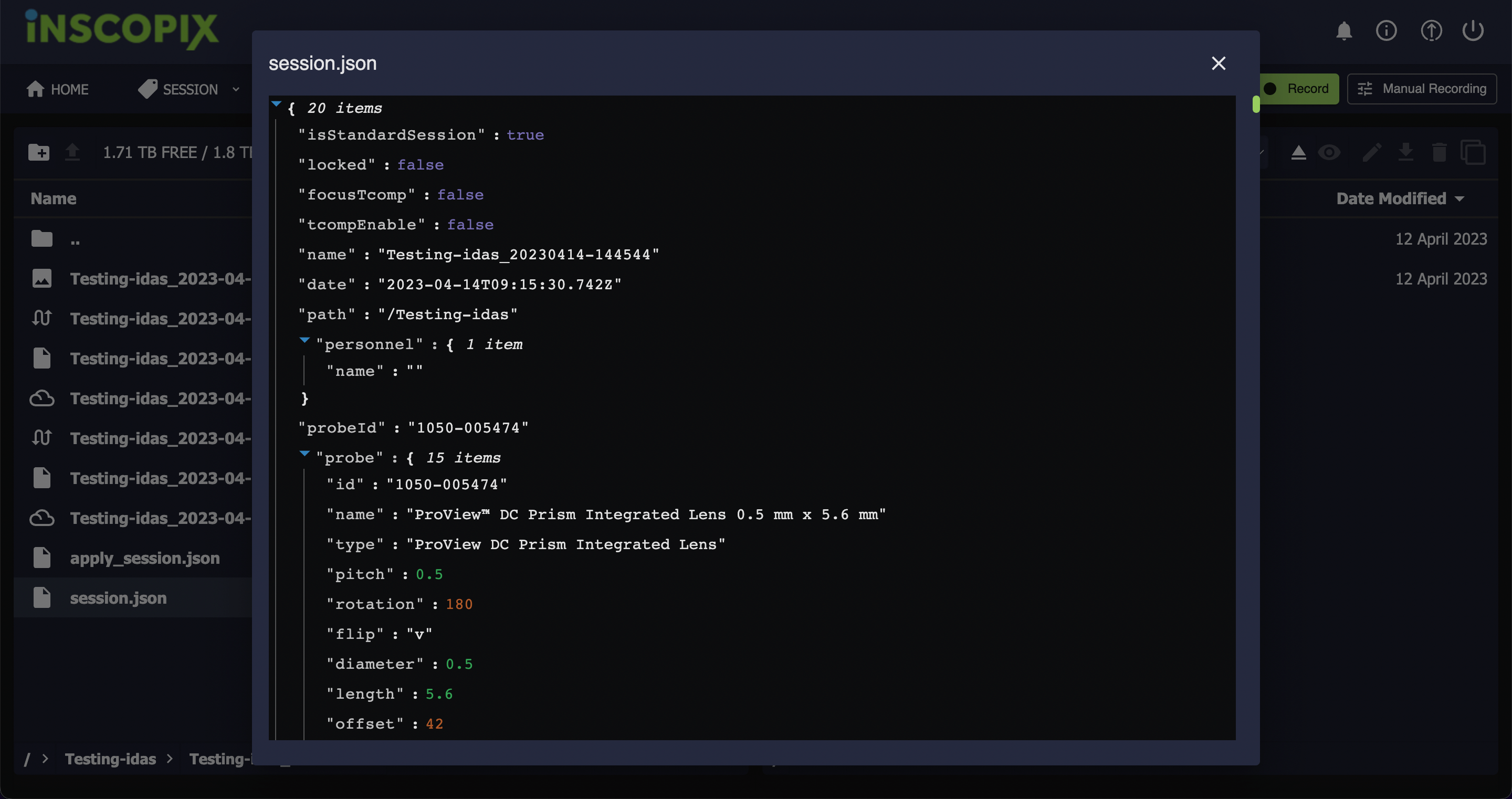
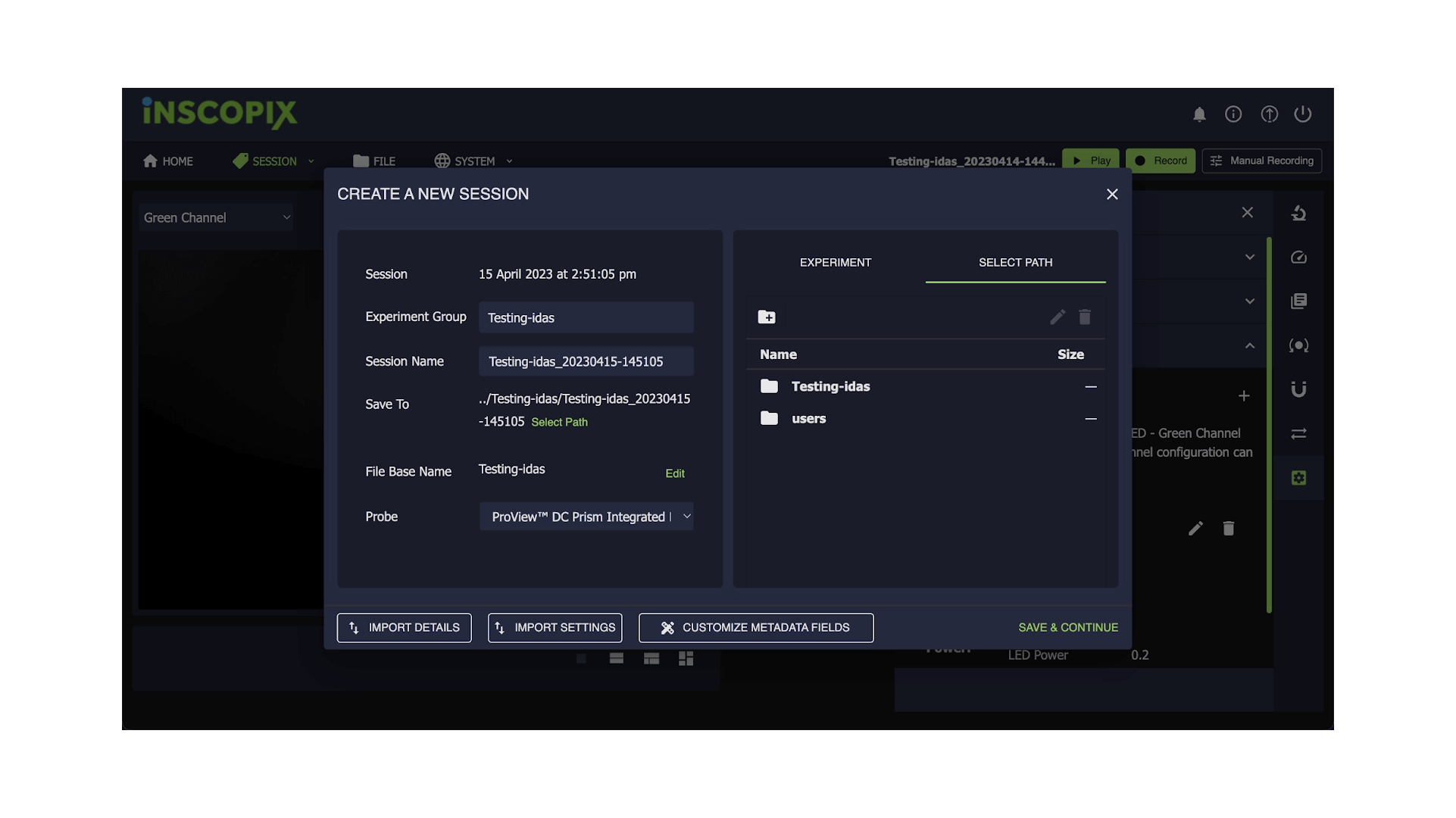
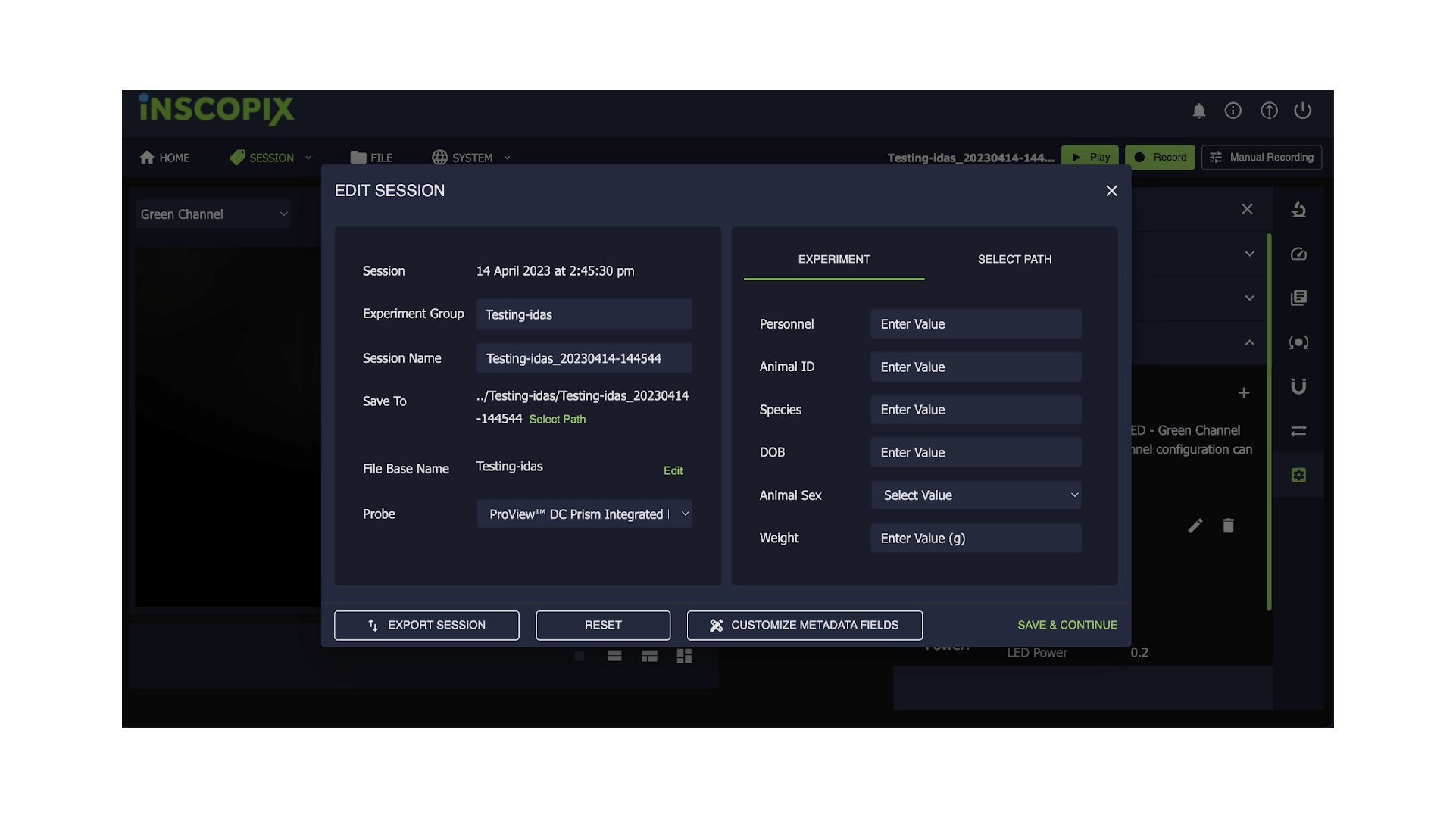
Another challenge that we needed to deal with was to handle the importing and exporting of the sessions, and creating the state of the workflow in UI according to the imported session.
To solve these challenges, we designed a workflows compiler function. The state of workflow configurations is maintained in the UI only and the workflow objects are not changed with each setting change. Instead, UI sends the complete state of Workflow UI at once to the compiler function and the compiler function prepares the object of the session ready to be executed by the BE.
With this solution we were able to solve the major issues observed in the workflows due to frequent updation of session objects. Later on, this will also allow us to put various validation rules on the workflow at a single place to ensure that only valid workflows are passed to BE.


7. Integration with embedded BE through MQTT and Redux for real time UI updates
Embedded BE (Backend) sends updates about the hardware status to the UI using MQTT, and the values need to be reflected in real time on the UI. The main challenge in this case is to maintain a consistent state of each MQTT Topic as different components receive updates while other components may be sending commands to the hardware. Another challenge for UI is to map various modules with this state so that UI modules can update in real time to reflect the latest hardware values.
To overcome these challenges, we created a MQTT controller component which has a list of topics and an in-memory queue of messages. Each new topic or any topic with updated values is added to this queue.
To update the UI components in real time, we used a middleware state management tool available for React known as “Redux”. It has a global store where UI can store the state of the system and the UI components can update this state in a coherent manner using Actions. Every UI component listens to this store and whenever there is a change in the queue, every UI component compares the current value with the new values and if they are different, the UI component will update itself to reflect the changes.
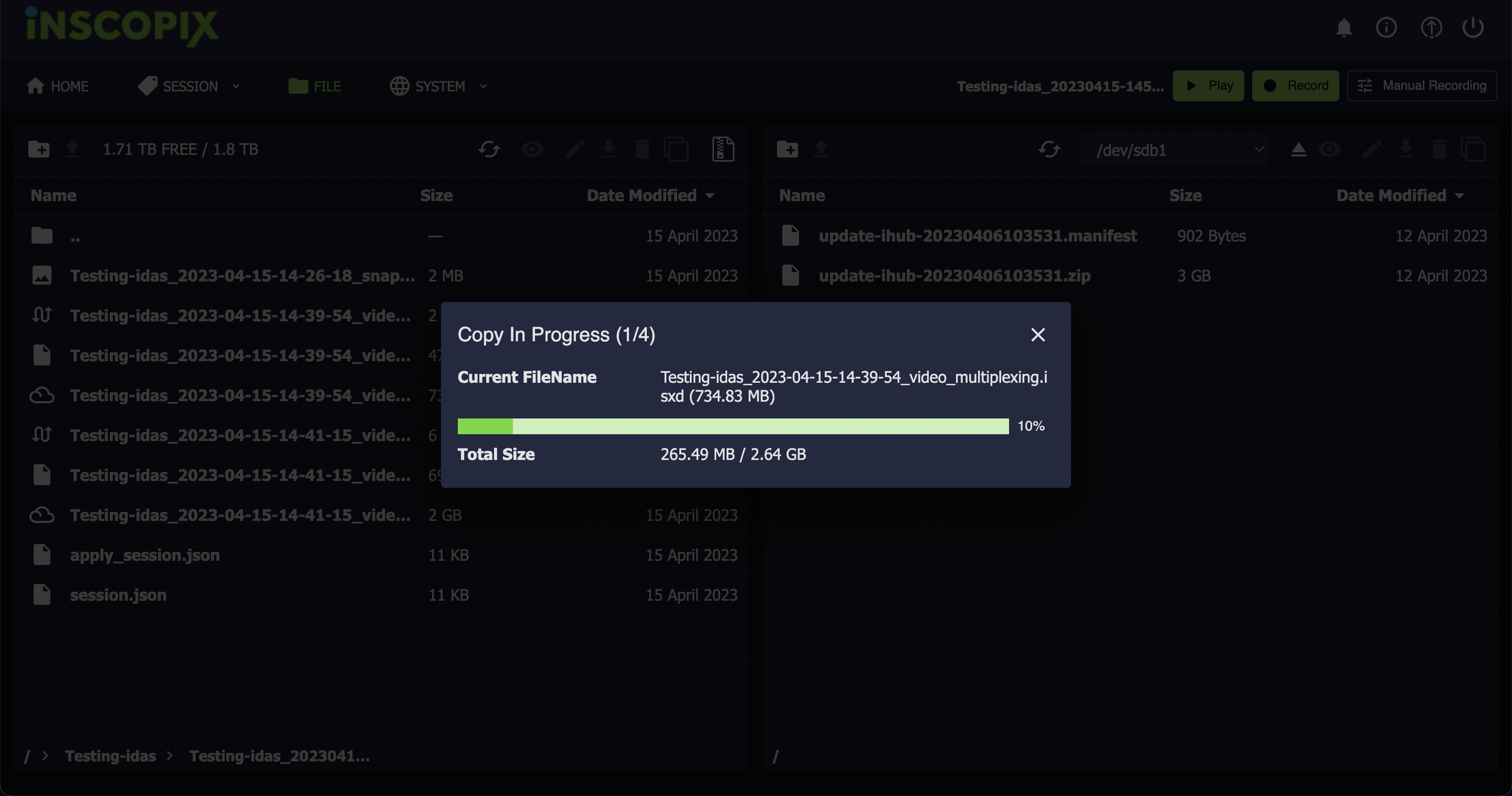
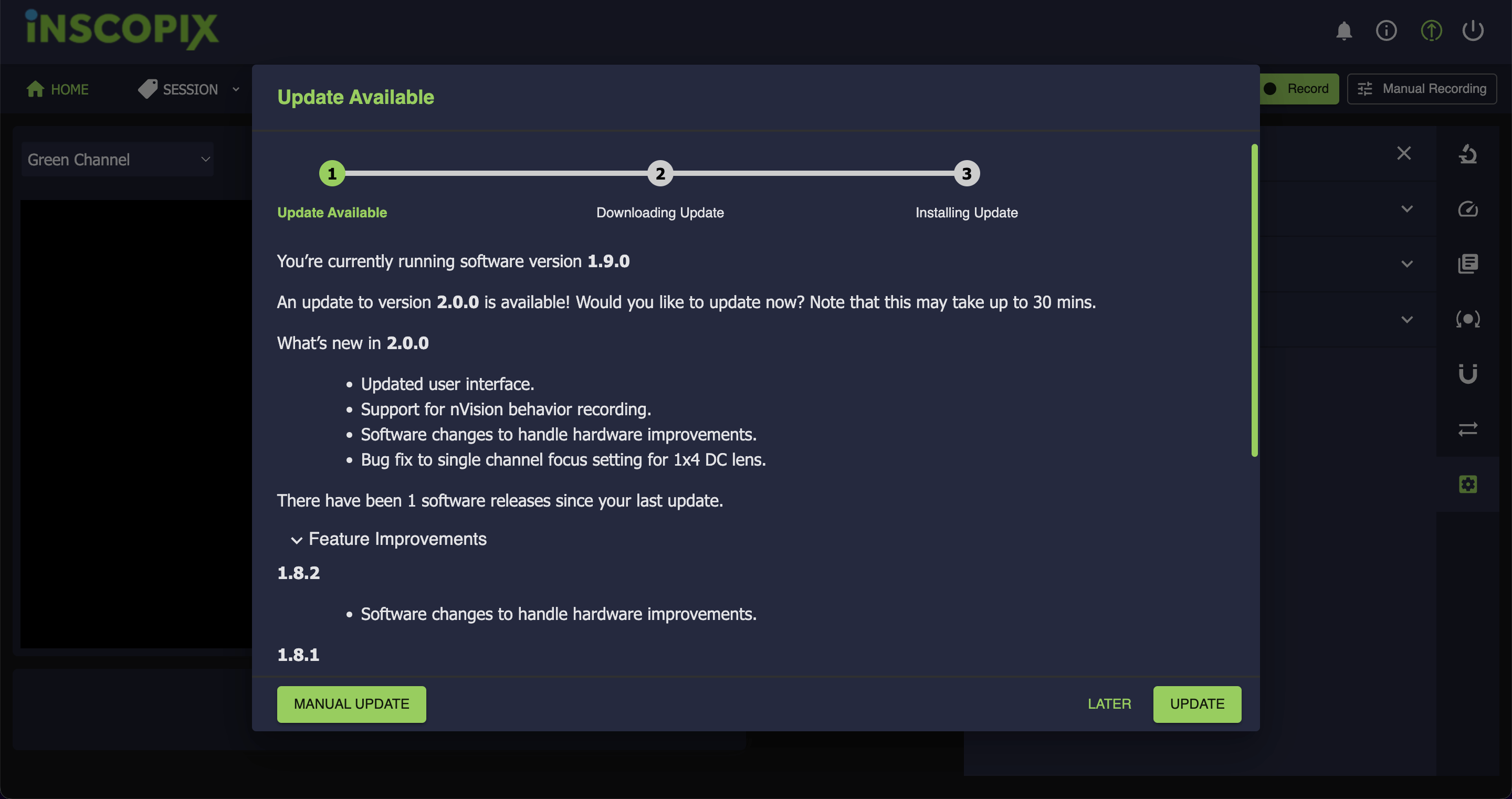
8. Developed software upgrade of Inscopix platform to a new version using cloud technologies
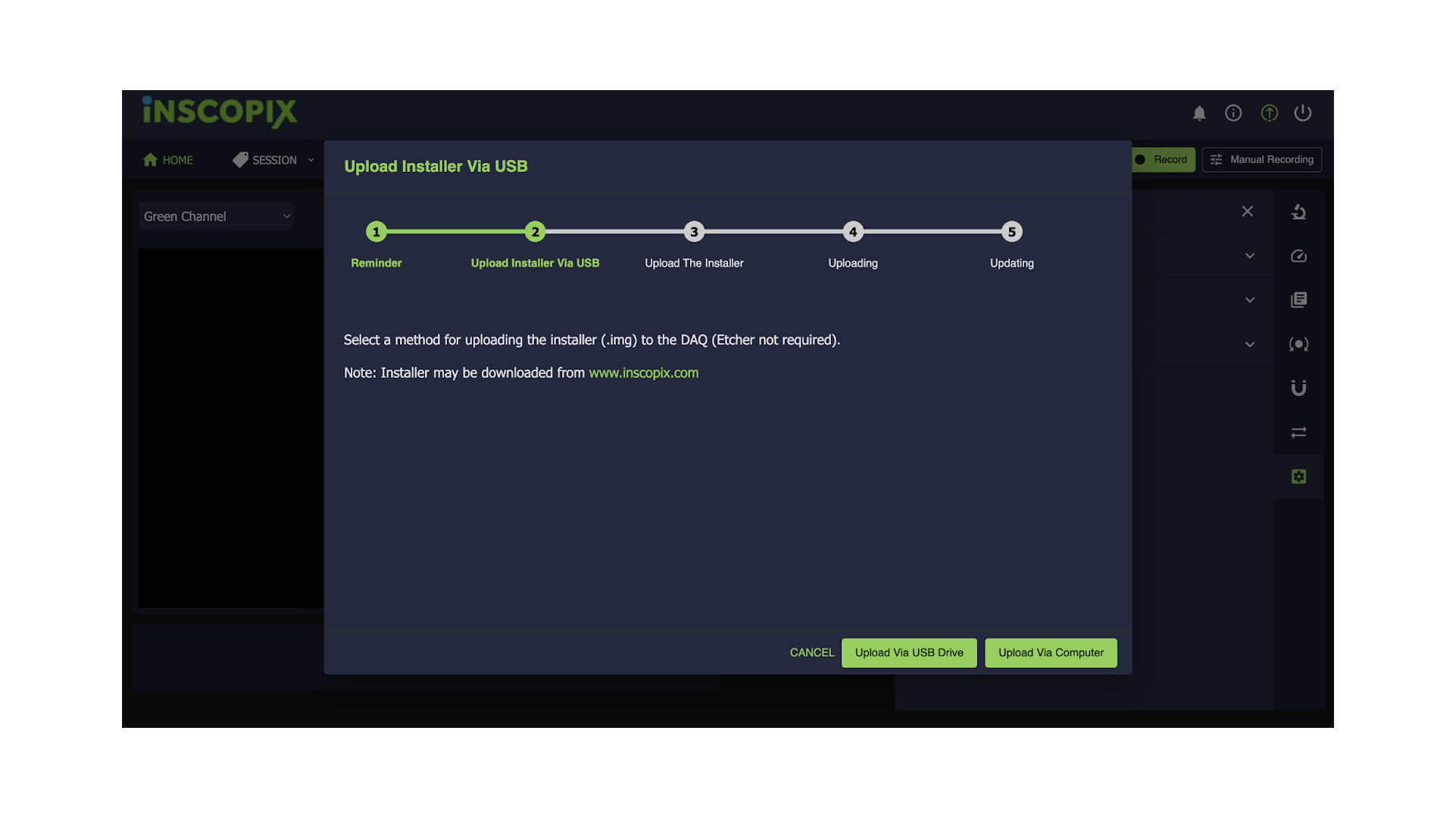
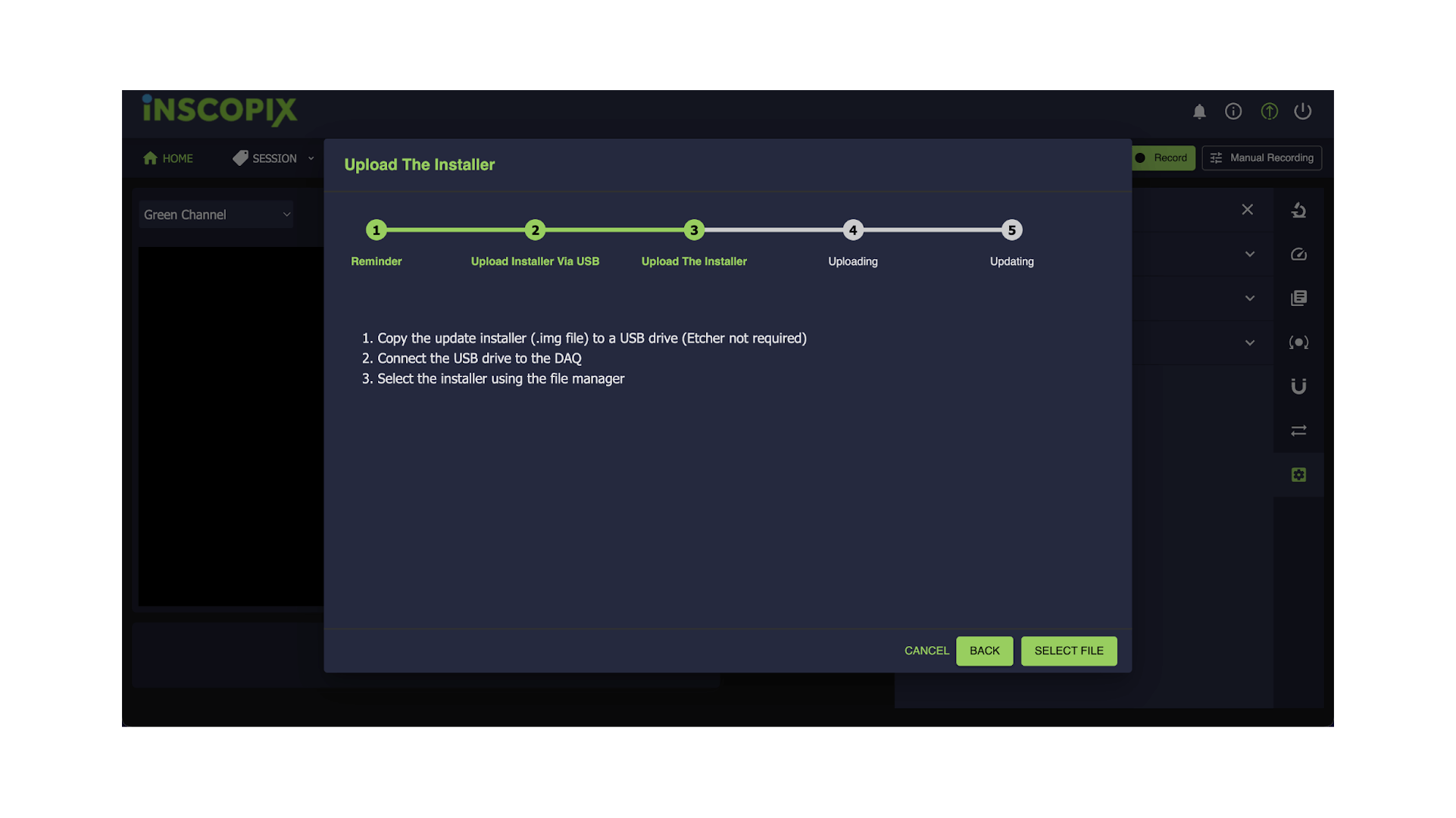
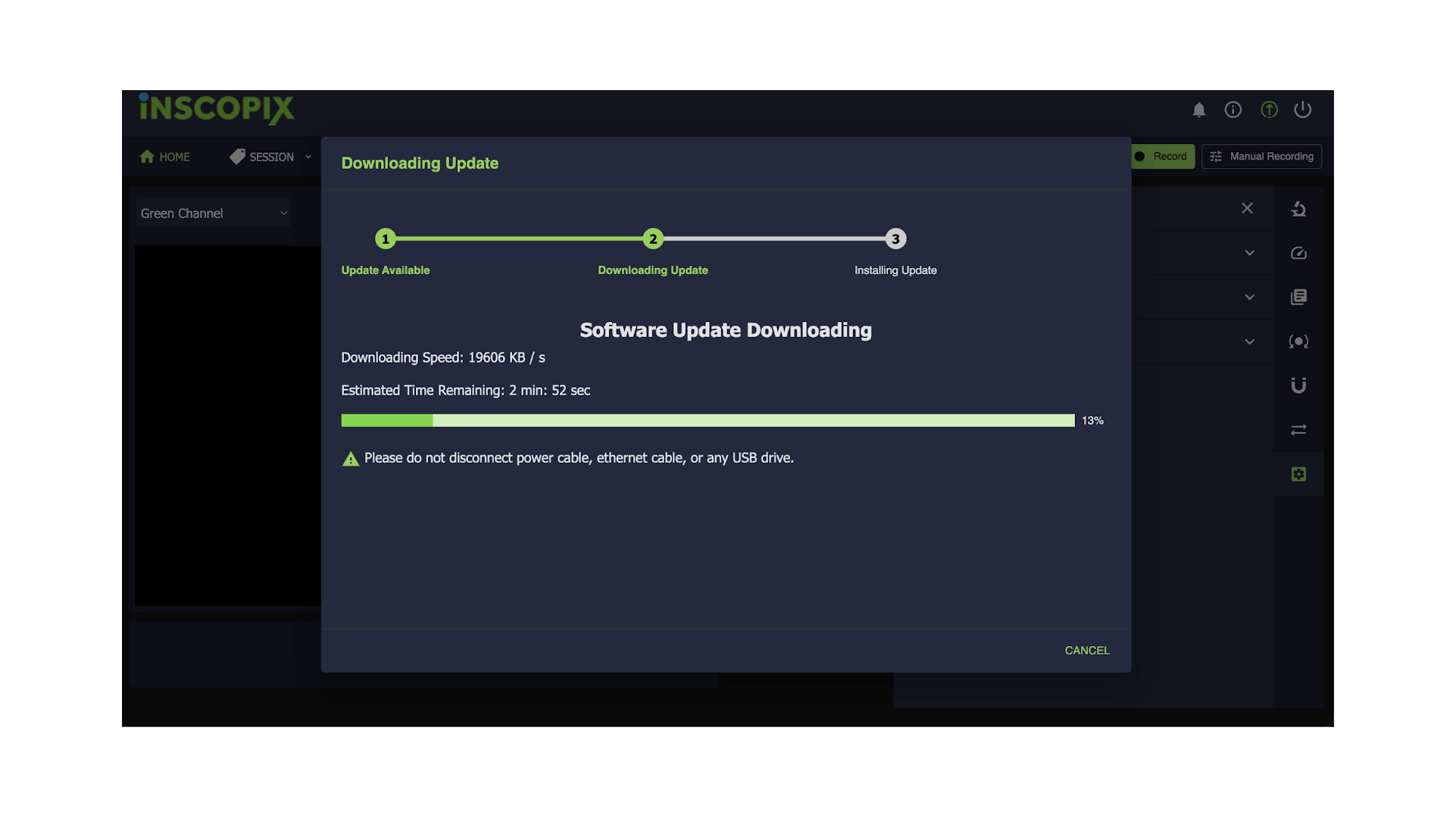
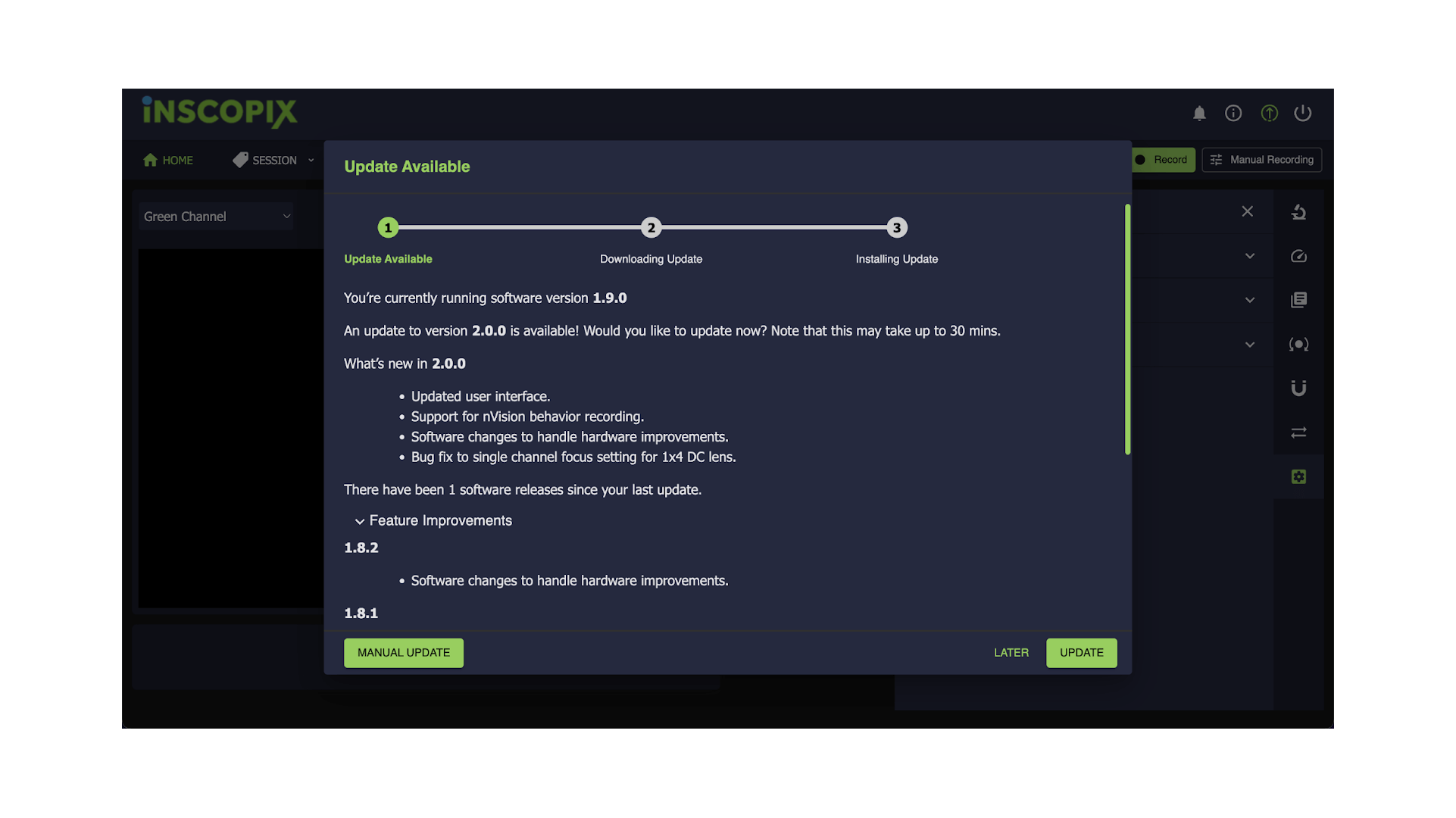
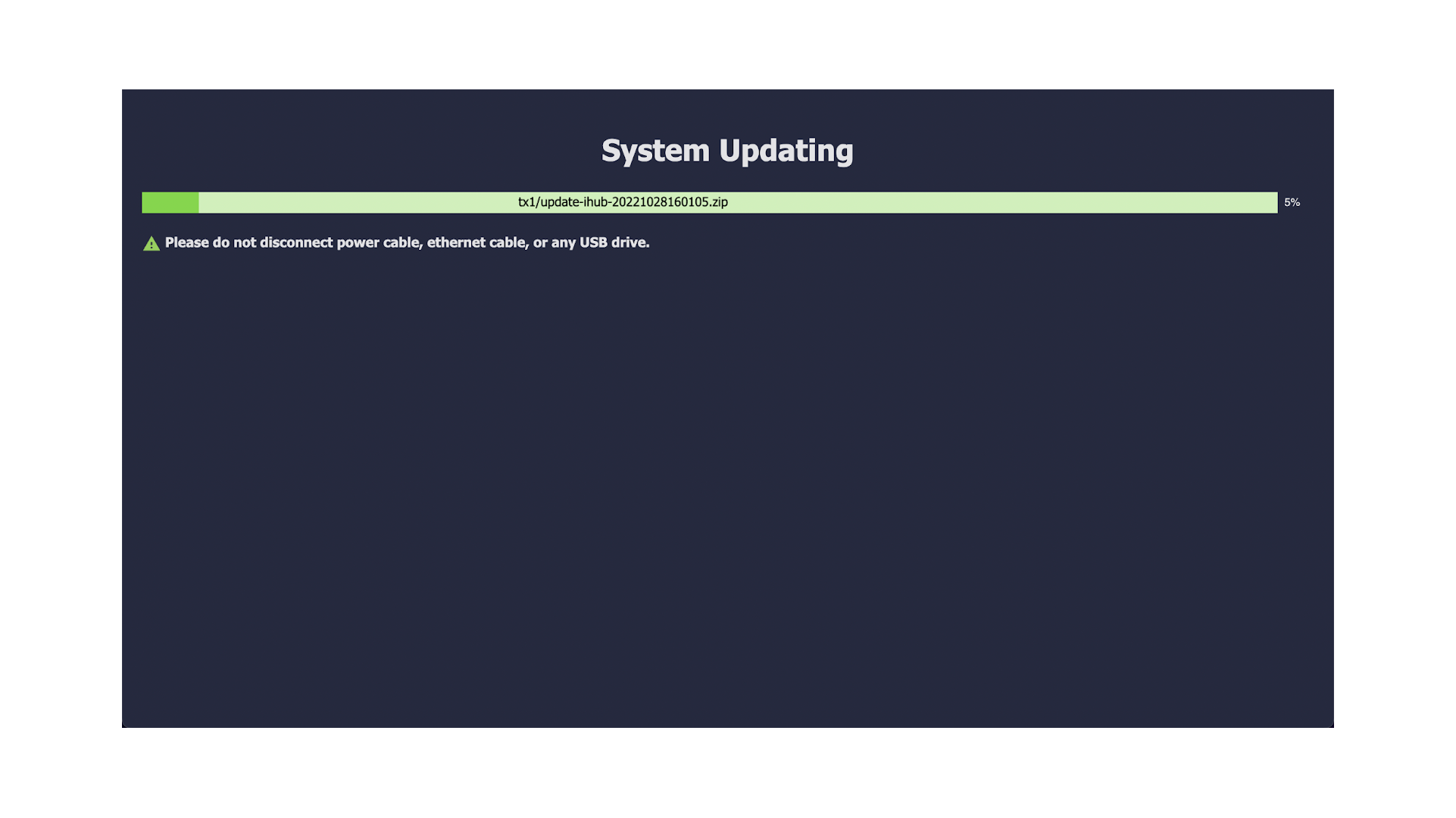
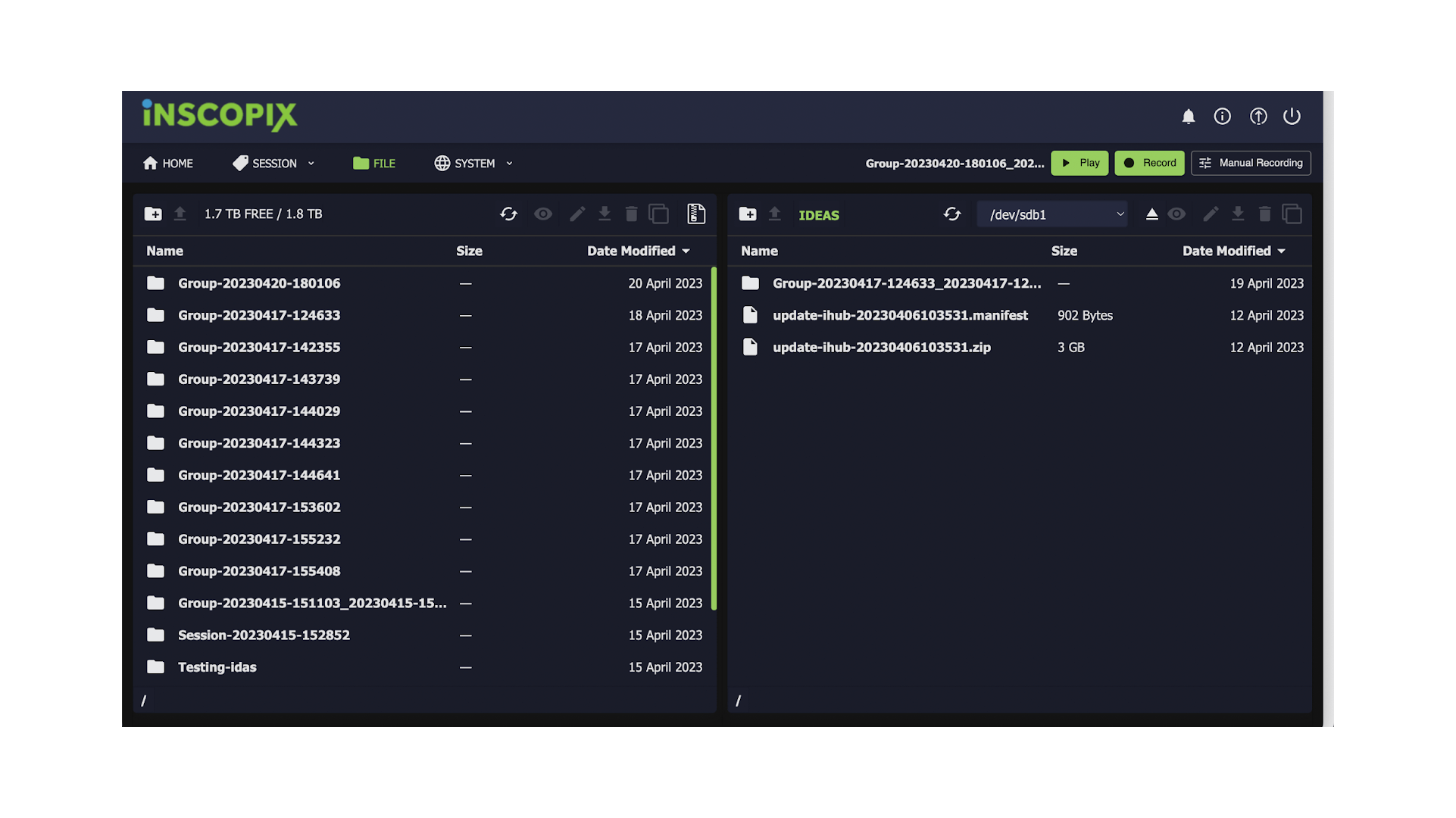
In order to update the Incopix to the latest version it provides the option of software upgrade. With the help of this a customer can upgrade its platform to the latest available/released features and libraries.
Older versions of Incopix provide offline upgrades which was a very combersome process because it required a lot of manual steps. Due to these manual steps customers often hesitate to upgrade the platform to a newer version.
In order to overcome this problem we have developed an online software upgrade feature with the help of AWS S3 bucket. With online upgrades we were able to remove all the manual steps which need to be done by the customer. With online upgrades a customer can install a new version of inscopix in a few clicks.
As Inscopix platform has the capability to run completely offline we have further handled following condition in case of online upgrade
- When Inscopix platform and customer computer or only Inscopix platform have active internet connection.
- When Only customer’s computer has an active internet connection.
- When the customer computer and Inscopix platform both did not have any active internet connection.





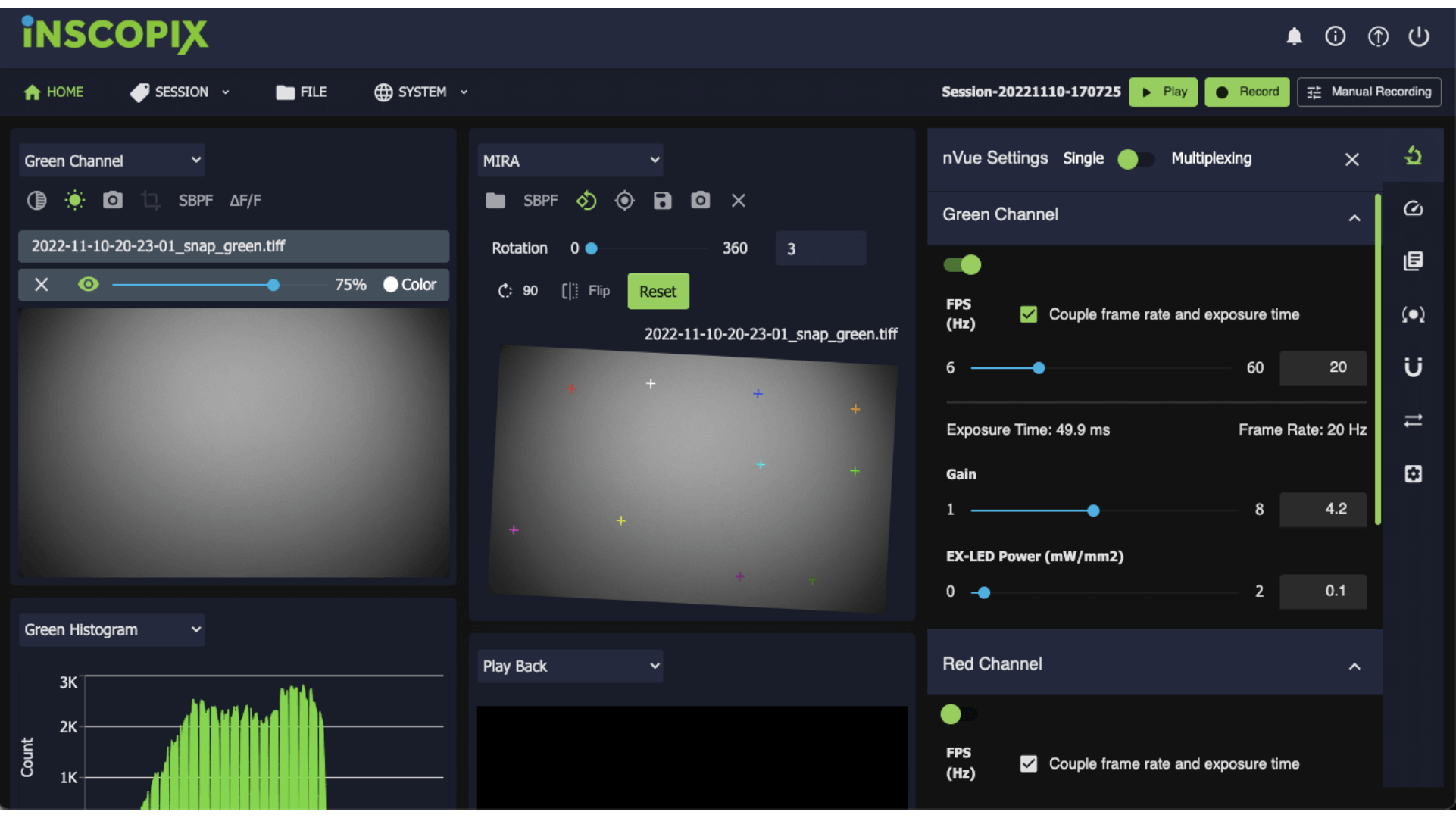
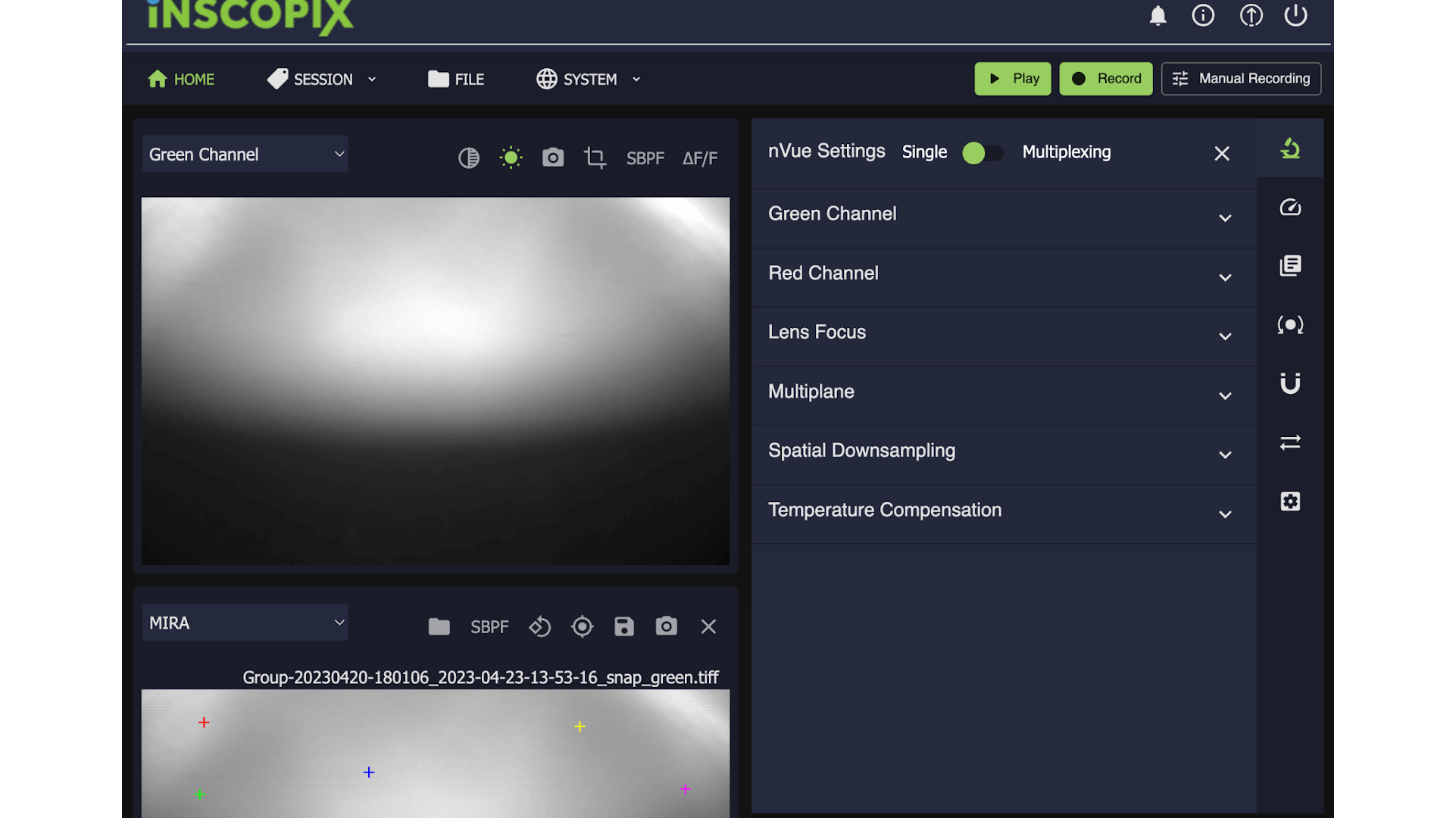
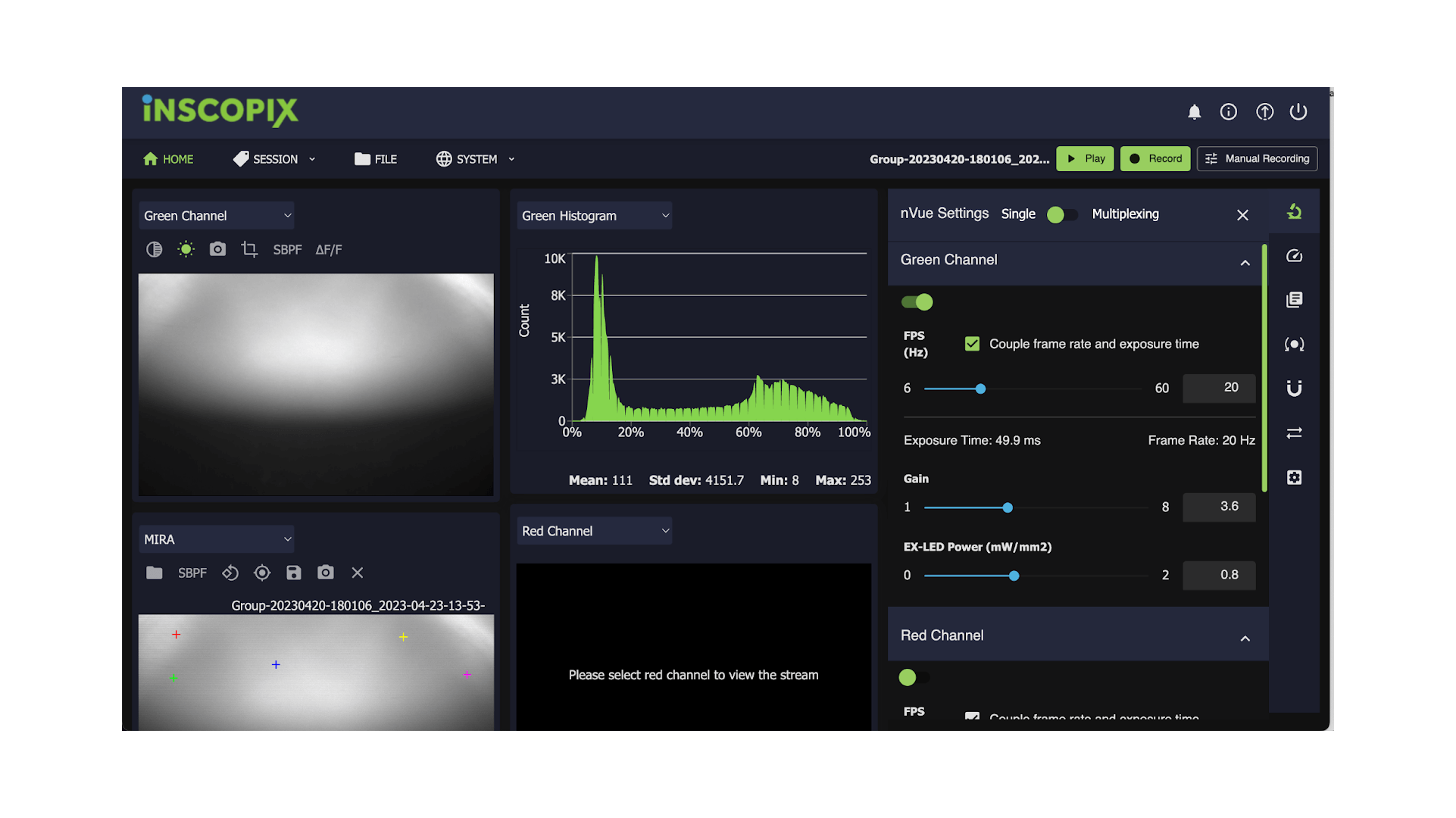
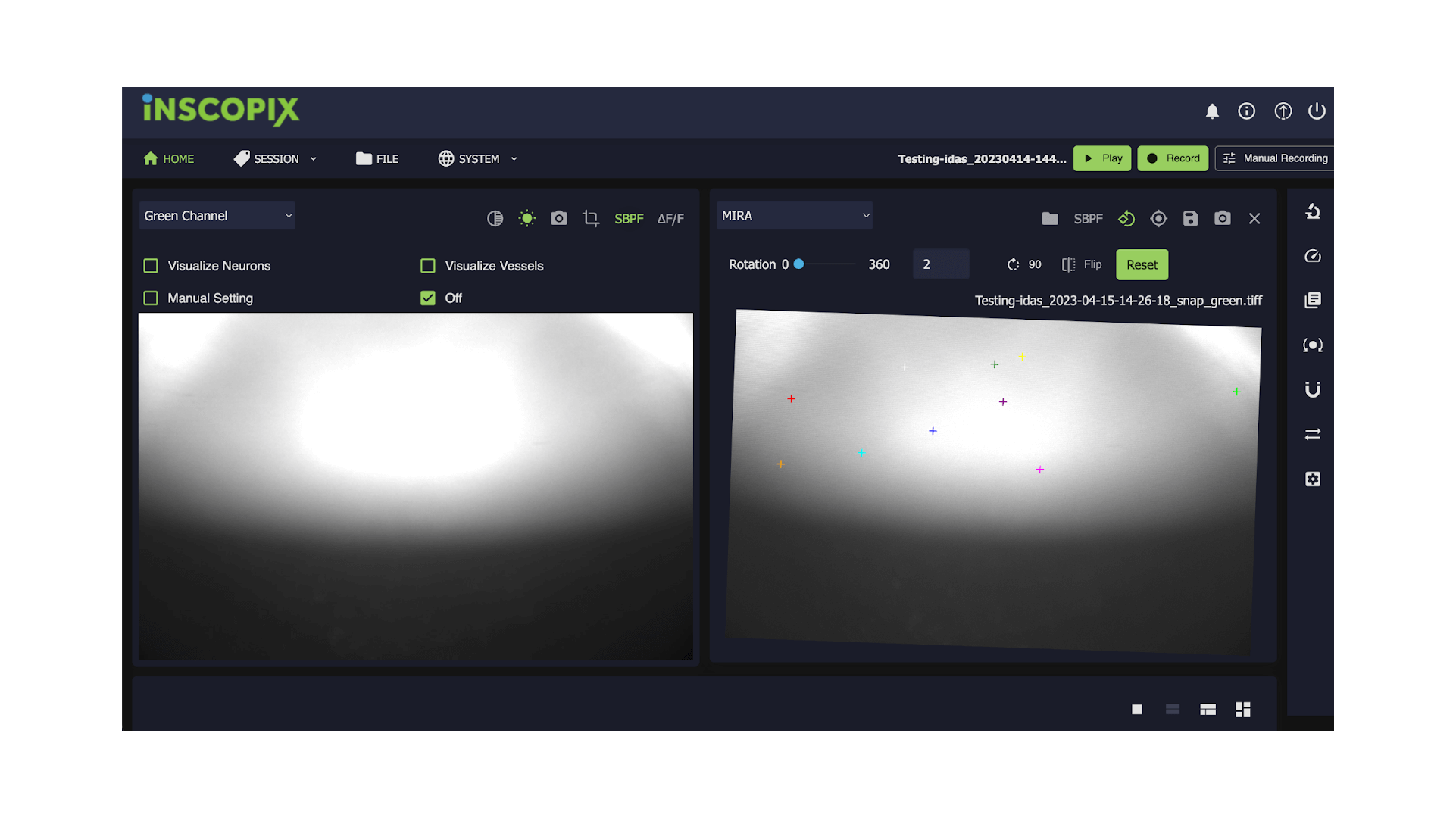
9. Developed flexible dashboard panels to view multiple features together
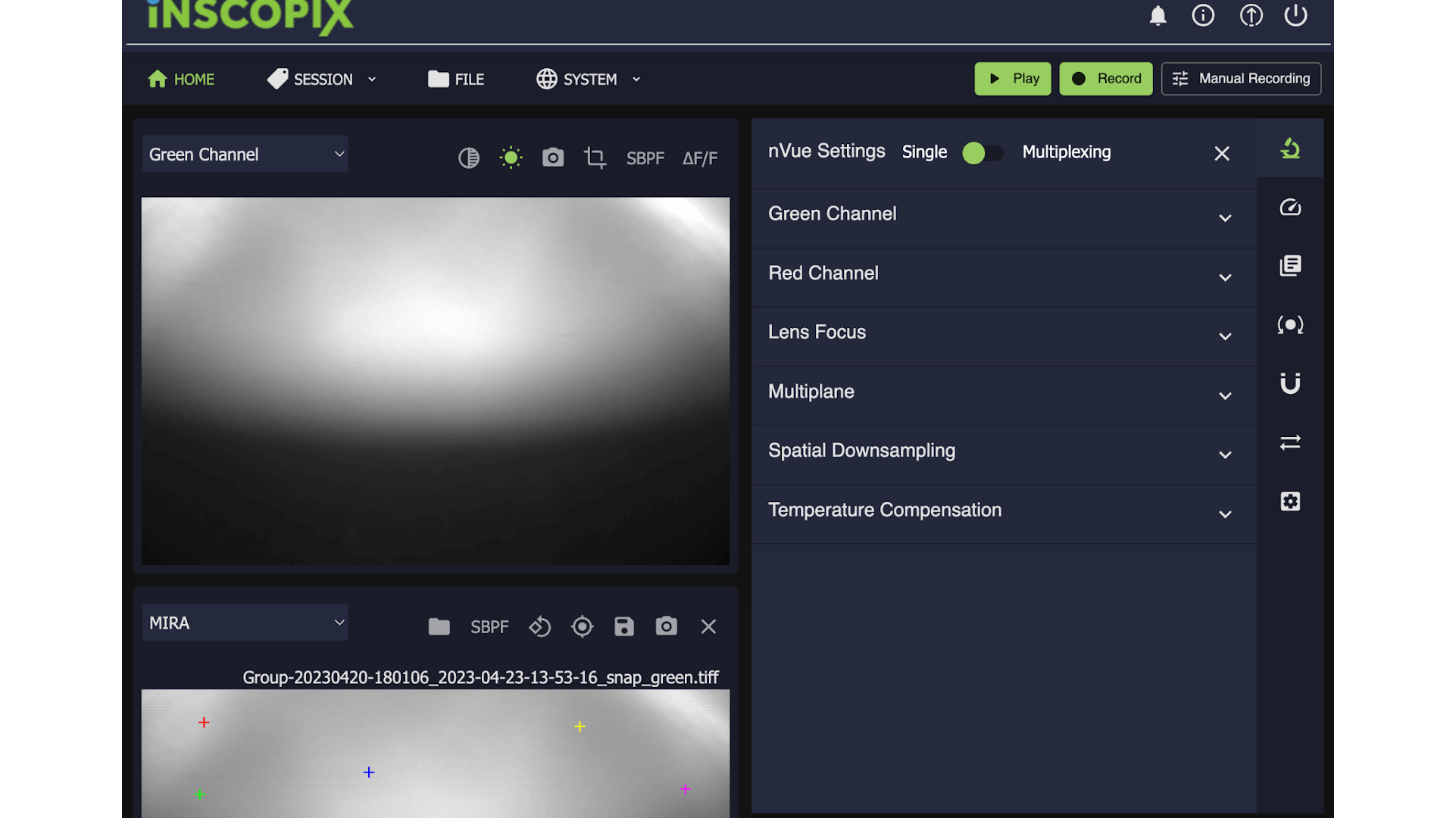
On of the main pain points of Inscopix older platform reported by customers and field support teams was there is no way to execute 2 features together for eg. If a customer wants to see the live streaming and along with that he wants to use the MIRA feature then there is no way to do that.
In order to solve this problem of customers we have introduced flexible panels in the dashboard of Inscopix platform which is very handy if a customer wants to view/edit two features together.
We add support for 4 panels which a customer can use simultaneously without harming or obstacling other features. These panels are completely independent of each other and capable of running 4 different features at same time.
These 4 panels are fully flexible and a customer has full control over the number of panels he wants to use at a time.
One more feature of these panels are that they are fully adaptive to the browser window and adjust there sizes automatically according to the resolution to provide better view on each resolution.





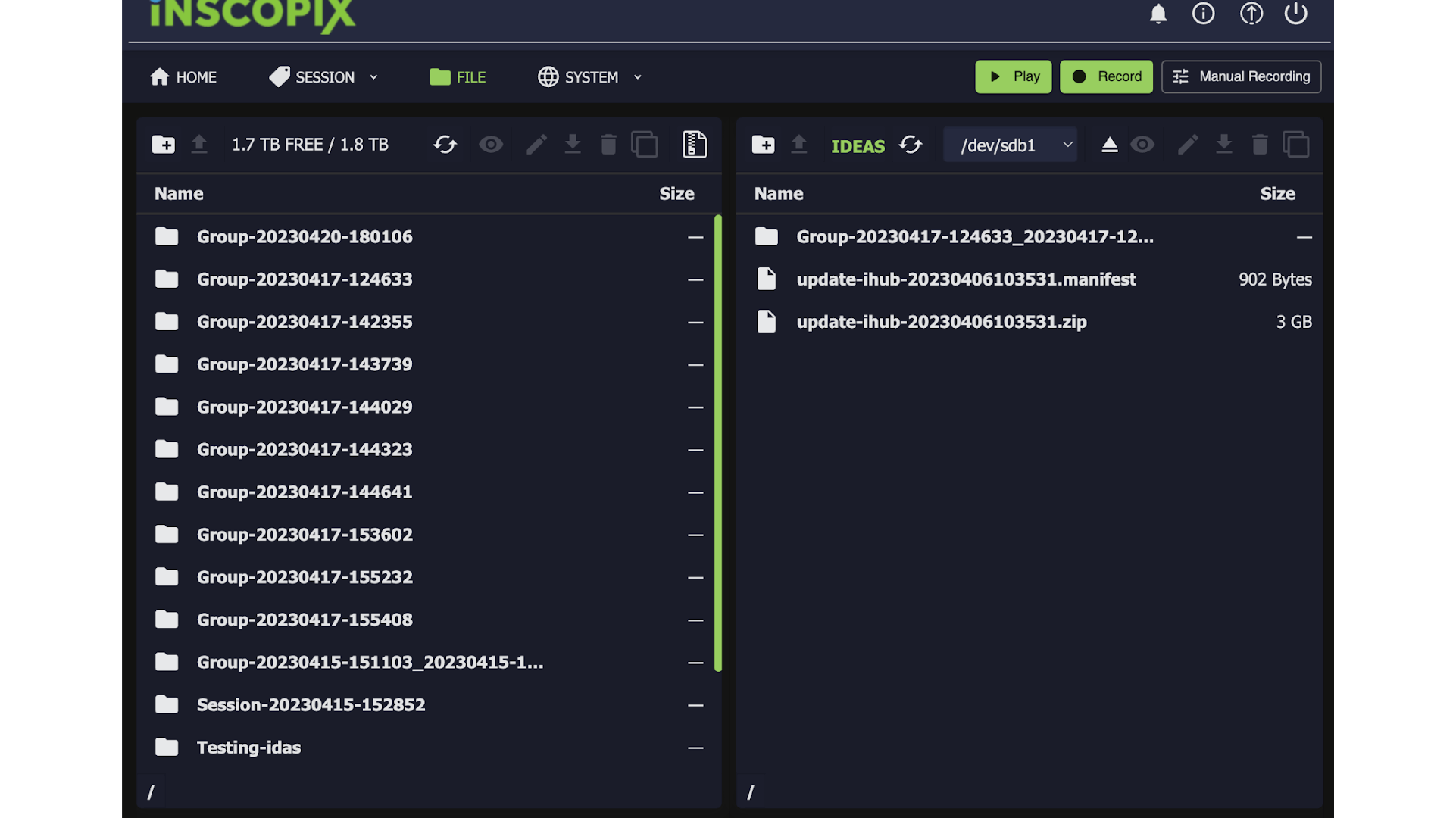
10. Integration with OS, sessions and scripts
In Incopix, there are many OS level operations which a customer can perform from the UI, for example installation, reboot, and shutdown. Also, there are a number of executables as well like networking commands which UI needs to run from various modules. Along with this, the UI has to handle the session using the file system of the Incopix. For all of these modules the challenge for us was to find a solution which can perform all of these tasks without any conflicts when
- Multiple clients requesting the same action.
- Multiple browser tabs requesting the same action.
To overcome these challenges, We have introduced a server side technology Node.js which enables handling all of the requirements such as executing OS commands, executing scripts and managing the file system.
With the help of Node.js server side code, we can perform various session management tasks like creating a new session, deleting an existing session, updating the session and locking the session so that multiple customers do not create conflicts.
The Node.js server code is written using an MVC framework called sails.js which allows us to create various APIs to perform all of these actions. This has removed the client side complications and chances of conflicts. Later on, this will also be used for authentication.



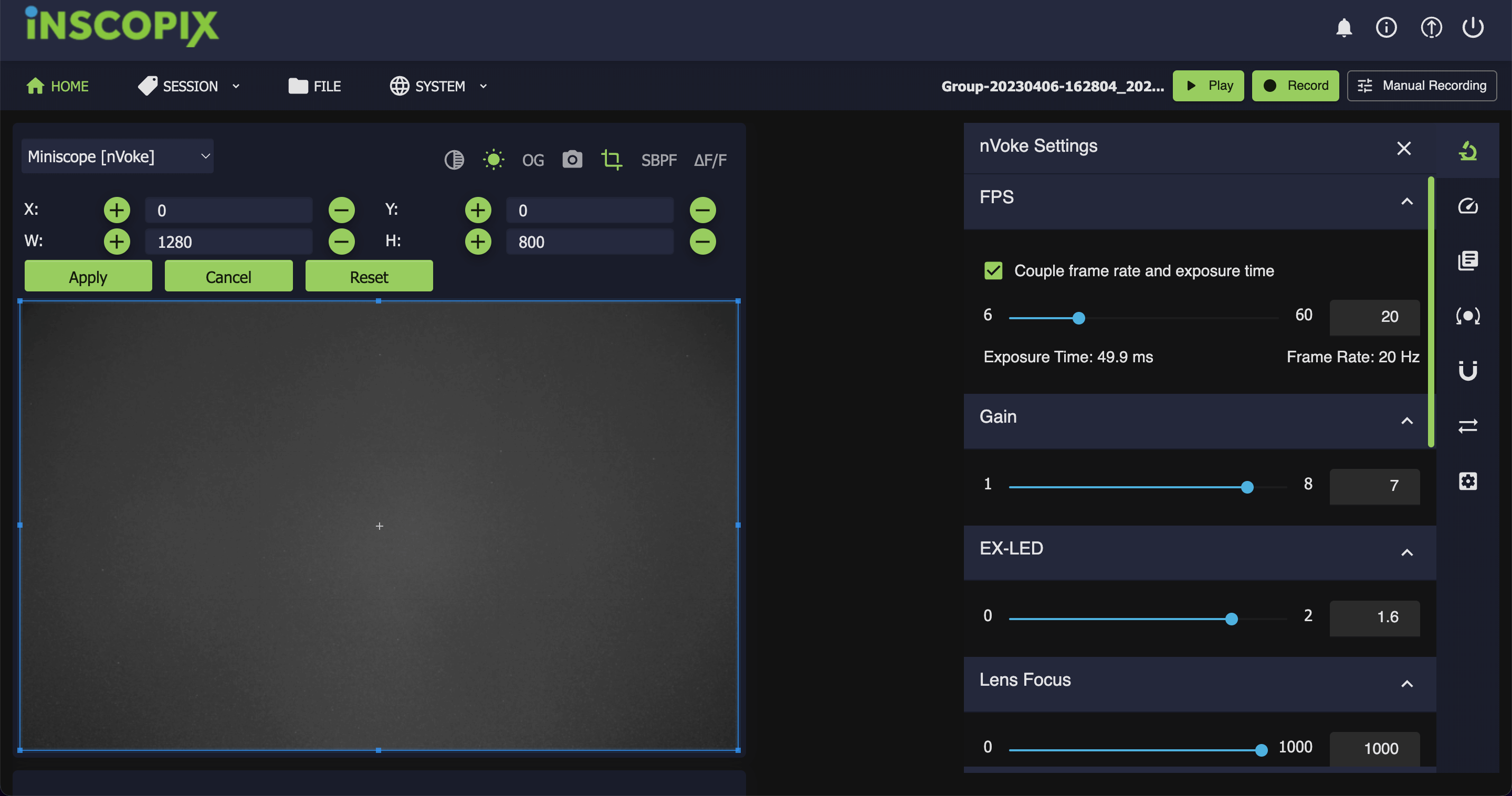
11. Integration and customisation of 3rd party libraries for various Inscopix features.
In the Inscopix platform we have various features such as cropping, live streaming, manualting a image using rotation, flipping etc. Making these features from scratch was a very time consuming and high cost task for Inscopix.
In order to reduce the efforts and cost we have suggested Inscopix to use the 3rd party open source libraries which fit best for the features and then make customization to the libraries to archive the requirements we are looking for.
With the help of these open source libraries we were able to reduce the cost of the efforts and hence we were able to deliver the features at mentioned timelines.
With timely deliveries Inscopix was able to launch these features in the market quite early as compared to their competitors.
Major Achievements:
Here are some of the major achievements in creating the inscopix platform and integrating various features
- Built the platform using themes and 3rd party libraries which helped in launching the features very early in the market.
- Converted existing non-responsive UI to fully responsive website, looks good on both Mobile and desktop.
- Enabled Inscopix to serve changing customer needs with an agile development process and delivered new features with a focus on backwards compatibility and pragmatism.
- Integration between UI and BE(Embedded side to interact with hardware).
- Integration between 2 products(miniscope and behavior).
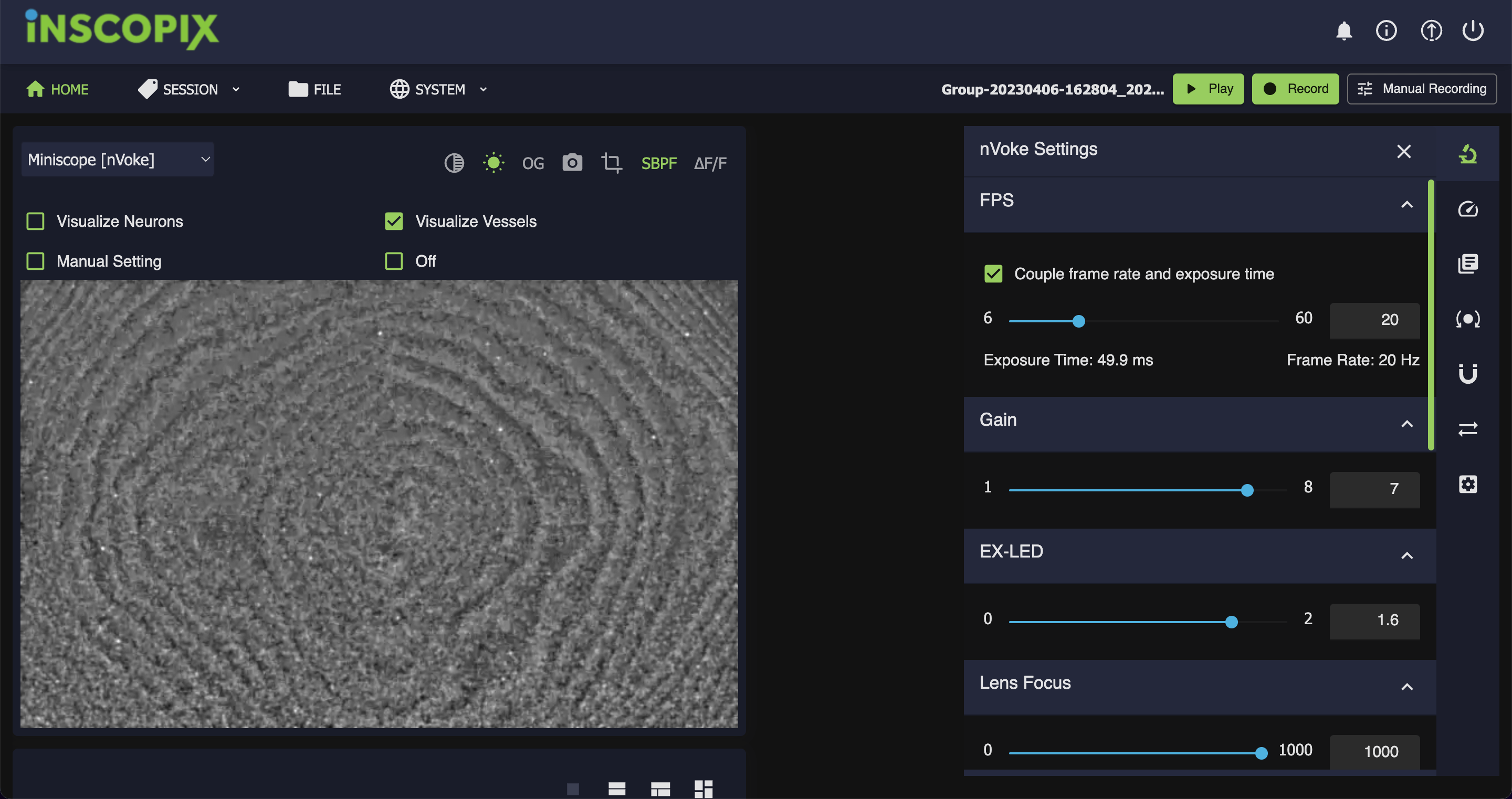
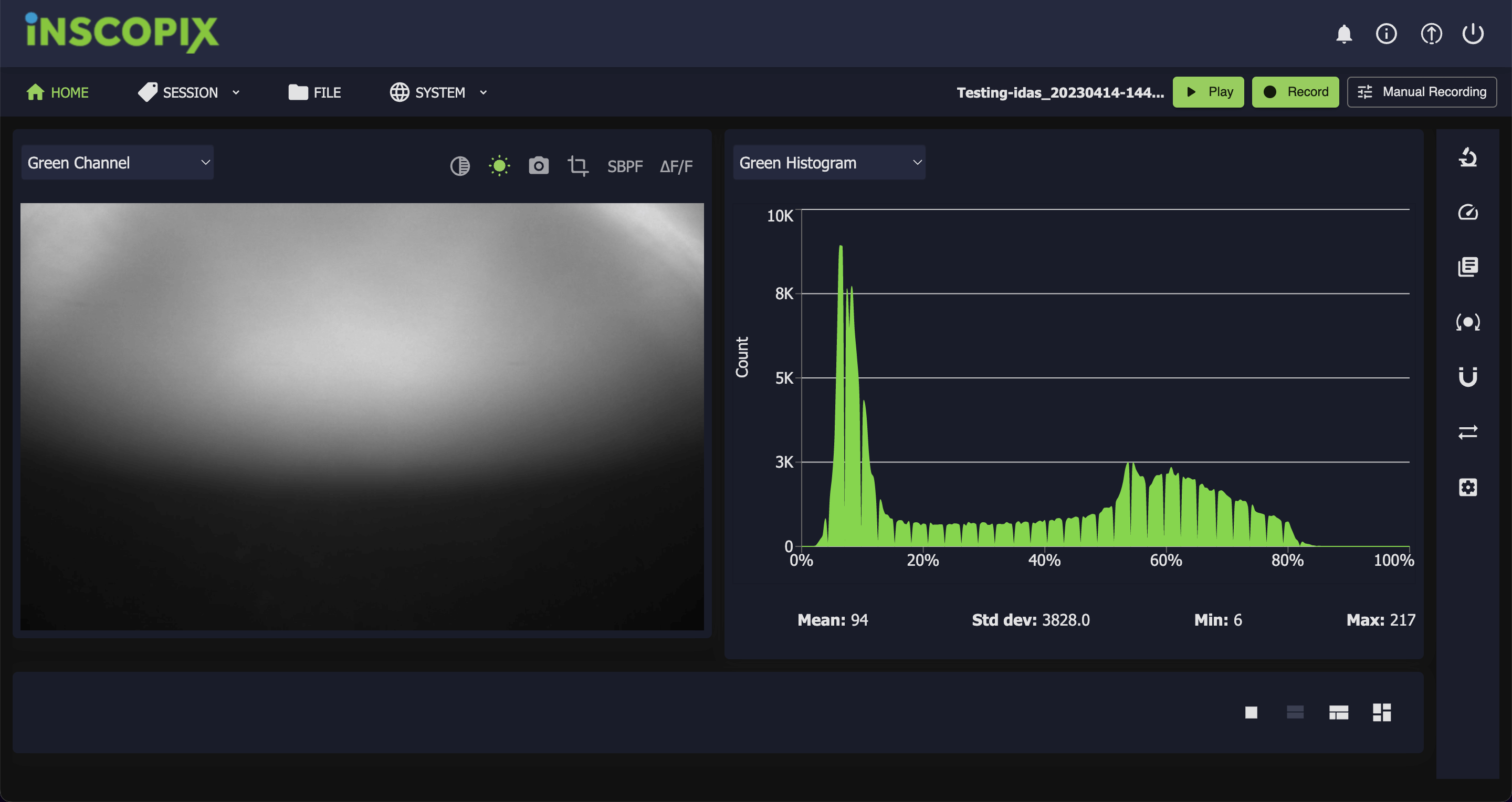
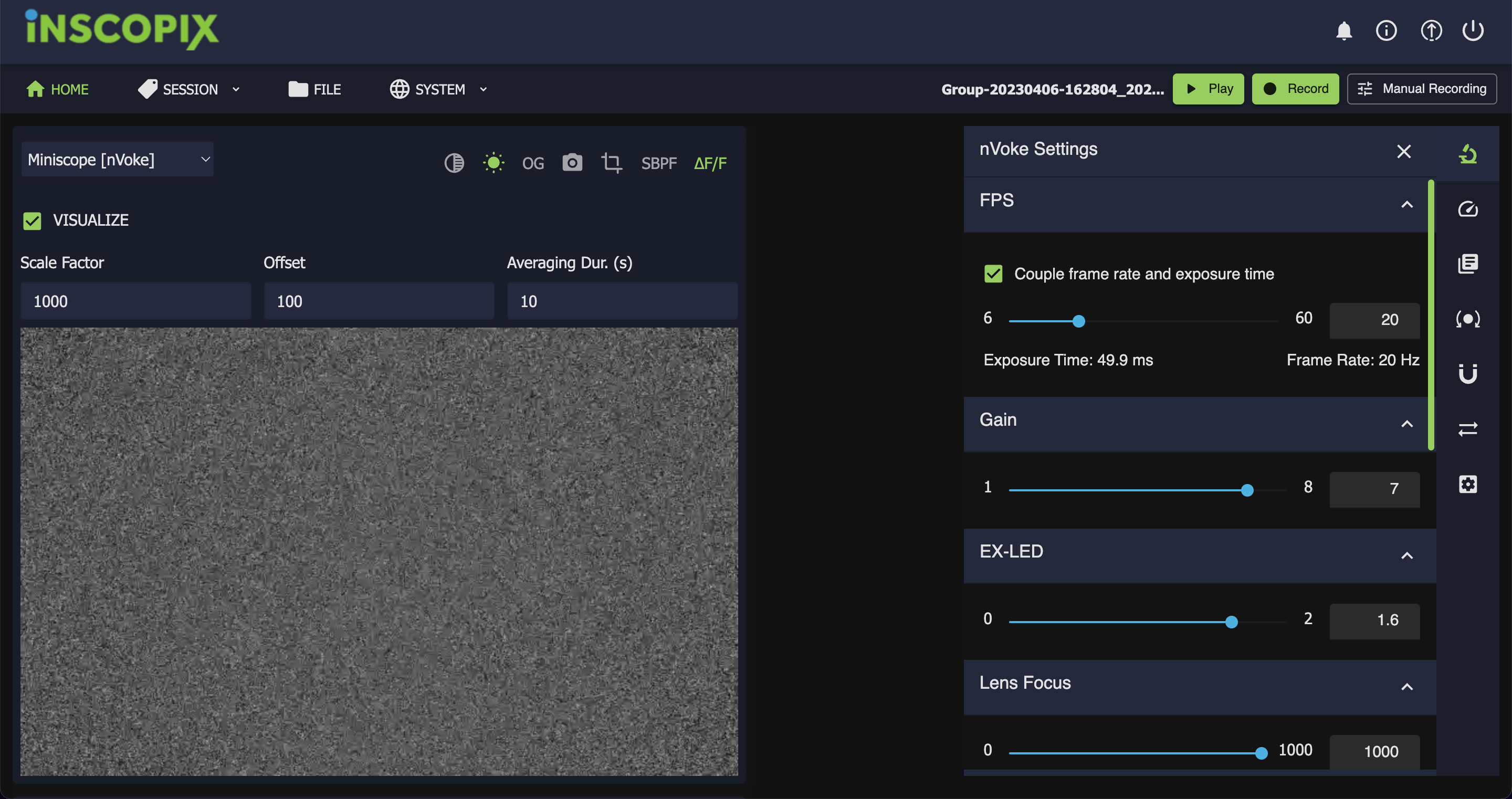
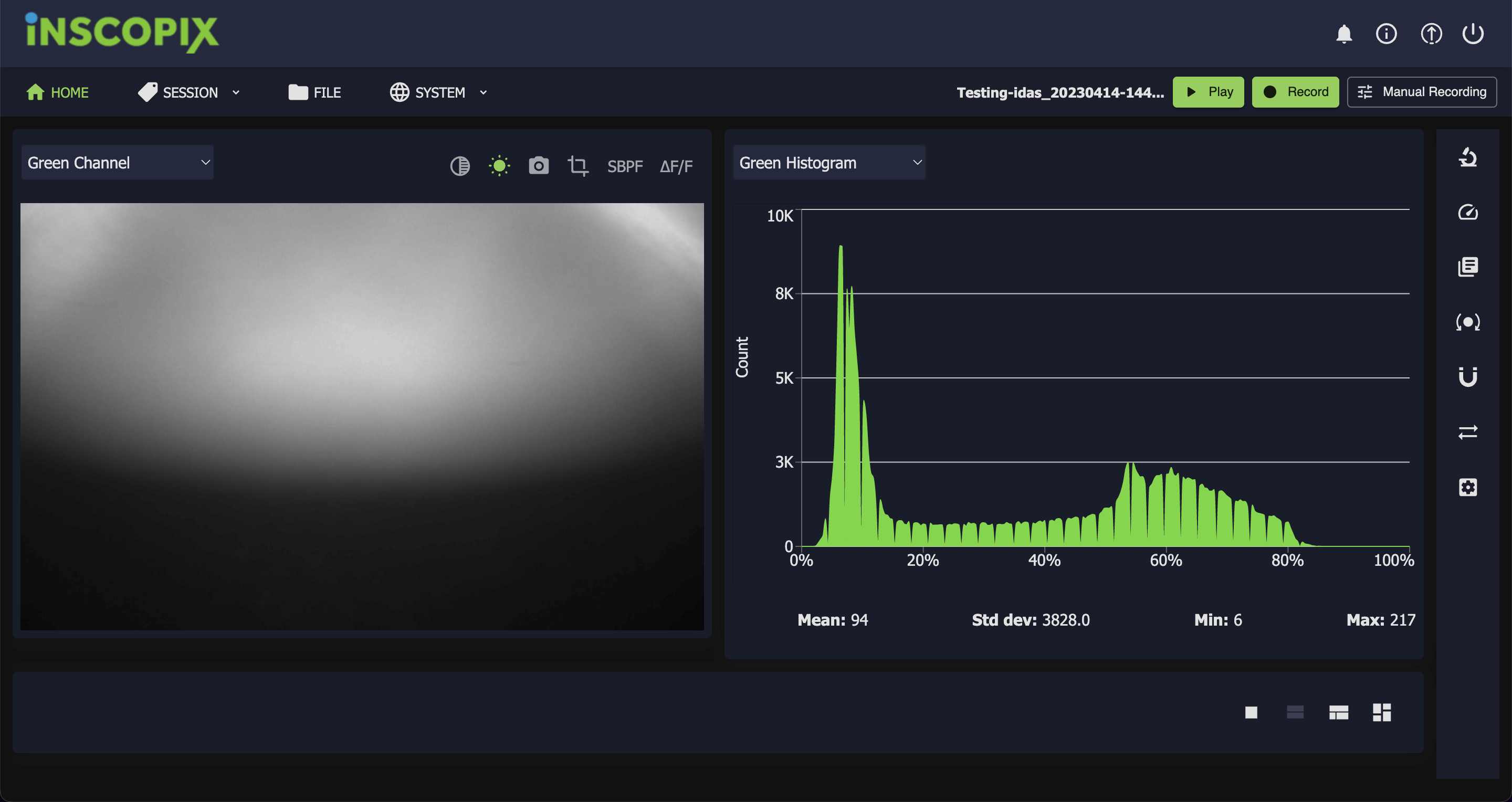
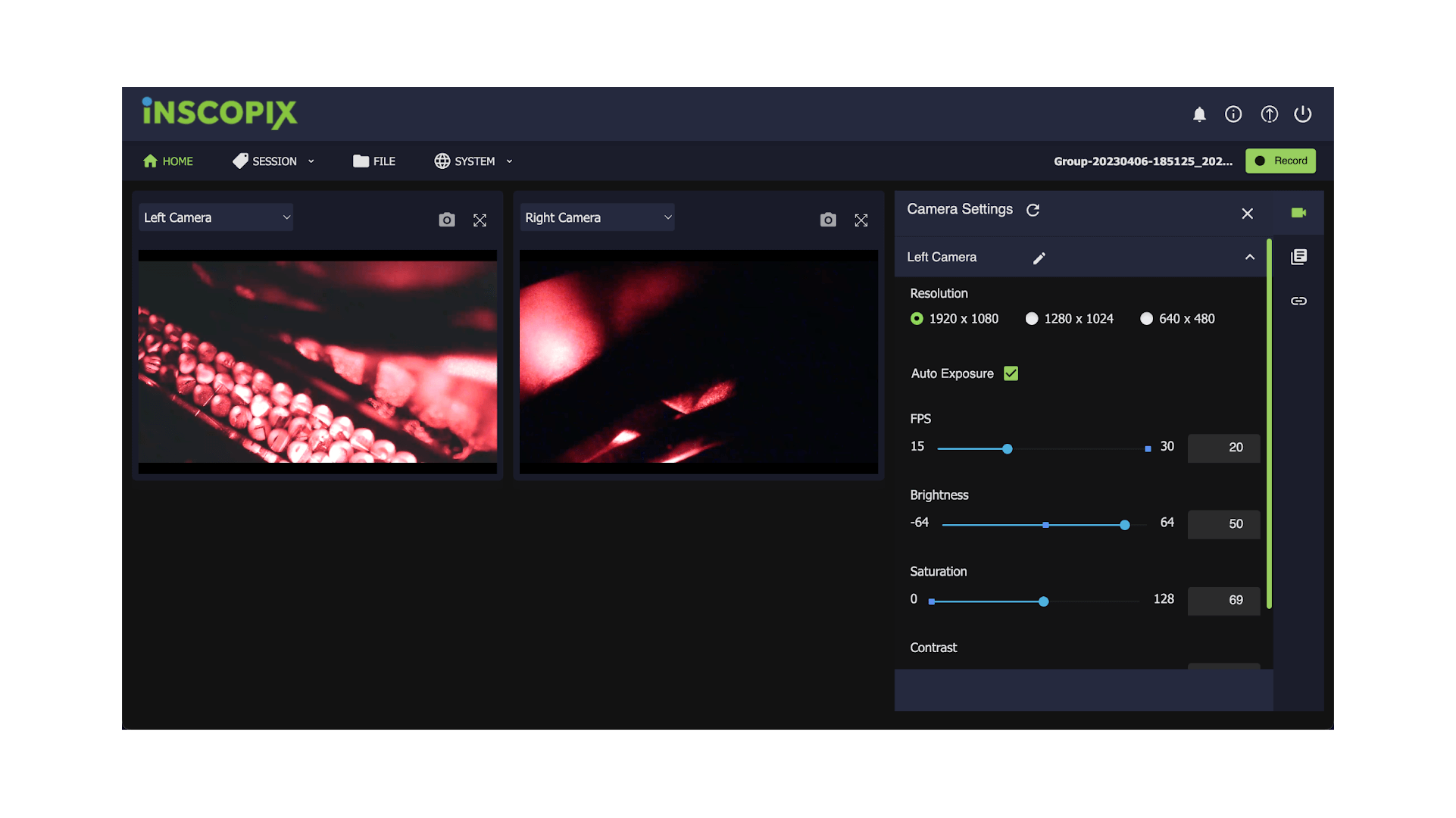
- Design and developed complex neuroscience research features such as Miniscope settings, Multiplane, blood flow images, Live streaming, streaming cropping etc.
- Developed a faster, more efficient, and all-around improved website experience.
- Provided partial QA support for features to catch bugs and provide stable releases.
Technologies and Tools
We have been working with Inscopix since 2019. We helped Inscopix to add many features to there platform and migrate there platform to fully responsive platform using following technologies
- Frontend Technologies
- React.js for reusable components
- Redux for state management
- Context API’s state management
- Material UI for UI components
- Bootstrap for UI styles
- Backend Technologies
- REST API built in Node.js
- Sails.js as a framework
- Janus for live streaming
- MQTT for integration with embedded BE
- Database
- MySQL
- MySQL Lite
- Dev Ops:
- AWS
- Git
- Github
- CI/CD