Multiple Filters is the selection of the multiple items from the multiple categories. In this tutorial we are going to learn that how we can select multiple items from the different list simultaneously.
Here we use two RecyclerView to implement Multiple Filters. RecyclerView is more useful,valuable,malleable and ahead version of ListView. It is a tub for bigger data set of views that can be recycled. RecyclerView used for Bigger datasets to deliver on the UI like a list. RecyclerView can be scrolled very easily.RecyclerView gives better flexibility to make different kind of views.

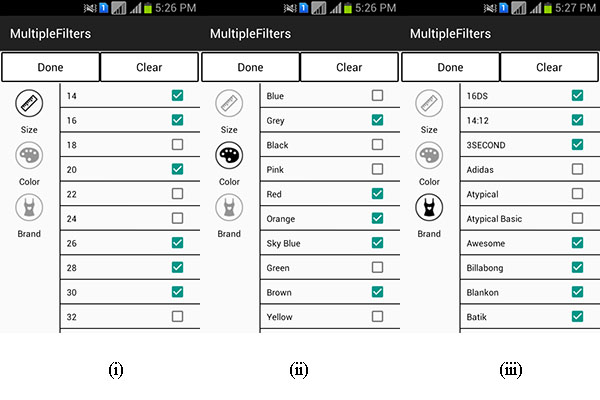
Here first RecyclerView is used as Category and Second RecyclerView is the list of respective selected category item. In first figure we select Size then we get the respective list of Size and in second figure we select Color then get the respective list of color and in third figure we select Style get the respective list of Style in second RecyclerView. When we select Size,Color and Brand items from the list and press the done Button then we get the filtered results.
Steps to implement Multiple filters:-
1) Add Support Library:-
To use RecyclerView in your project firstly you need to add RecyclerView support library in your project.
dependencies {
compile 'com.android.support:recyclerview-v7:+'
}
2) Create XML Layout files:-
We need to create three xml layout file in which first layout have two RecyclerView. Second Layout have View that we use for first RecyclerView and third Layout have View to select the items from the list that we use for second RecyclerView.
2.1) activity_main.xml:-
<LinearLayout
android_layout_width="fill_parent"
android_layout_height="fill_parent">
<android.support.v7.widget.RecyclerView
android_id="@+id/filter_dialog_listview"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_layout_weight="0.7"
android_paddingRight="1dp"
/>
<View
android_layout_width="1dp"
android_layout_height="match_parent"
android_background="@color/black"/>
<android.support.v7.widget.RecyclerView
android_id="@+id/filter_value_listview"
android_layout_width="match_parent"
android_layout_height="match_parent"
android_layout_weight="0.3"
/>
</LinearLayout>
Now You can make the view as you want.We take here two more layout to make our filters.
3) Create Main Activity:-
3.1)MainActivity.java
@Override protected void onCreate(Bundle savedInstanceState) {
filterListView = (RecyclerView) findViewById(R.id.filter_dialog_listview);
adapter = new FilterRecyclerAdapter(this, R.layout.filter_list_item_layout, filterModels);
filterListView.setAdapter(adapter);
filterListView.setLayoutManager(new LinearLayoutManager(this));
filterListView.setHasFixedSize(true);
filterValListView = (RecyclerView) findViewById(R.id.filter_value_listview);
filterValAdapter = new FilterValRecyclerAdapter(this,R.layout.filter_list_val_item_layout, sizeMultipleListModels, MainFilterModel.SIZE);
filterValListView.setAdapter(filterValAdapter);
filterValListView.setLayoutManager(new LinearLayoutManager(this));
filterValListView.setHasFixedSize(true);
}
4)Create Adapter for Filters:-
@Override
public void onBindViewHolder(PersonViewHolder personViewHolder, int i) {
personViewHolder.parentView.setSelected(filterModels.get(i).isSelected());
if (personViewHolder.personName.isSelected()) {
if (filterModels.get(i).getTitle().equals("Size")) {
personViewHolder.personName.setCompoundDrawablesWithIntrinsicBounds( 0,R.drawable.sizeblack, 0,0 );
personViewHolder.personName.setText(R.string.txt_filter_size);
} else if (filterModels.get(i).getTitle().equals("Color")) {
personViewHolder.personName.setCompoundDrawablesWithIntrinsicBounds( 0,R.drawable.colorblack, 0, 0);
personViewHolder.personName.setText(R.string.txt_filter_color);
} else if (filterModels.get(i).getTitle().equals("Brand")) {
personViewHolder.personName.setCompoundDrawablesWithIntrinsicBounds( 0,R.drawable.styleblack, 0, 0);
personViewHolder.personName.setText(R.string.txt_filter_style);
}
}
}
4.2) FilterValRecyclerAdapter:-
@Override
public void onBindViewHolder(ValueViewHolder personViewHolder, int i) {
personViewHolder.subCategoryName.setText(filterModels.get(i).getName());
personViewHolder.cbSelected.setChecked(filterModels.get(i).isChecked());
@Override
public void onClick(View v) {
if (mItemClickListener != null) {
mItemClickListener.onItemClick(v, getPosition());
}
}
}
}
Conclusion
If you want to implement Multiple Filters in your project then you will find it more easy to implement.Implementation of Multiple Filters has very easy steps as described above.It gives more flexibility to the android user and make the UI more friendly and attractive.You can edit the xml and adapter files in your own way to make it more attractive as per your requirements. There are various native e-commerce mobile apps available in the market for example Prestashopee – Prestashop App, MagentoShop – Shopping App, WooShopee – Woocommerce App, Clovia etc that use mutiple filters to filter the selected items and looking good.
 Prestashopee – Prestashop App
Prestashopee – Prestashop App
Looking for a native Magento mobile app builder (iOS/Android) for your Prestashop based online marketplace? Try the 30-day free trial of our Magento mobile app, go mobile commerce in a few hours and increase your sales exponentially. No Setup Fee, Pay as you go pack at just $69/month.

MagentoShop
Looking for a native Magento mobile app builder (iOS/Android) for your Magento based online marketplace? Try the 30-day free trial of our Magento mobile app, go mobile commerce in a few hours and increase your sales exponentially. No Setup Fee, Pay as you go pack at just $69/month.
 WooShopee – Woocommerce App
WooShopee – Woocommerce App
Looking for a native Woocomerce mobile app builder (iOS/Android) for your Woocommerce based online marketplace? Try the 30-day free trial of our Magento mobile app, go mobile commerce in a few hours and increase your sales exponentially. No Setup Fee, Pay as you go pack at just $69/month.Go to MultipleFilter example on Github
References:-
RecyclerView : Document briefly explain about the Recycler view.